How to Apply, Change, and Remove Animations in Canva ?
How to Apply, Change, and Remove Animations in Canva ?
|
 canva
|
canva
|
5 months ago
|
16 Steps
This guide will show you how to bring your Canva designs to life with dynamic animations. Learn how to easily apply a variety of pre-made animations to your text, images, and shapes, customize their speed and timing, and even create unique animation sequences. Discover how to change or remove animations at any time, giving you full control over the visual flow of your designs.
How to Apply, Change, and Remove Animations in Canva ?
|
 canva
|
canva
|
16 Steps
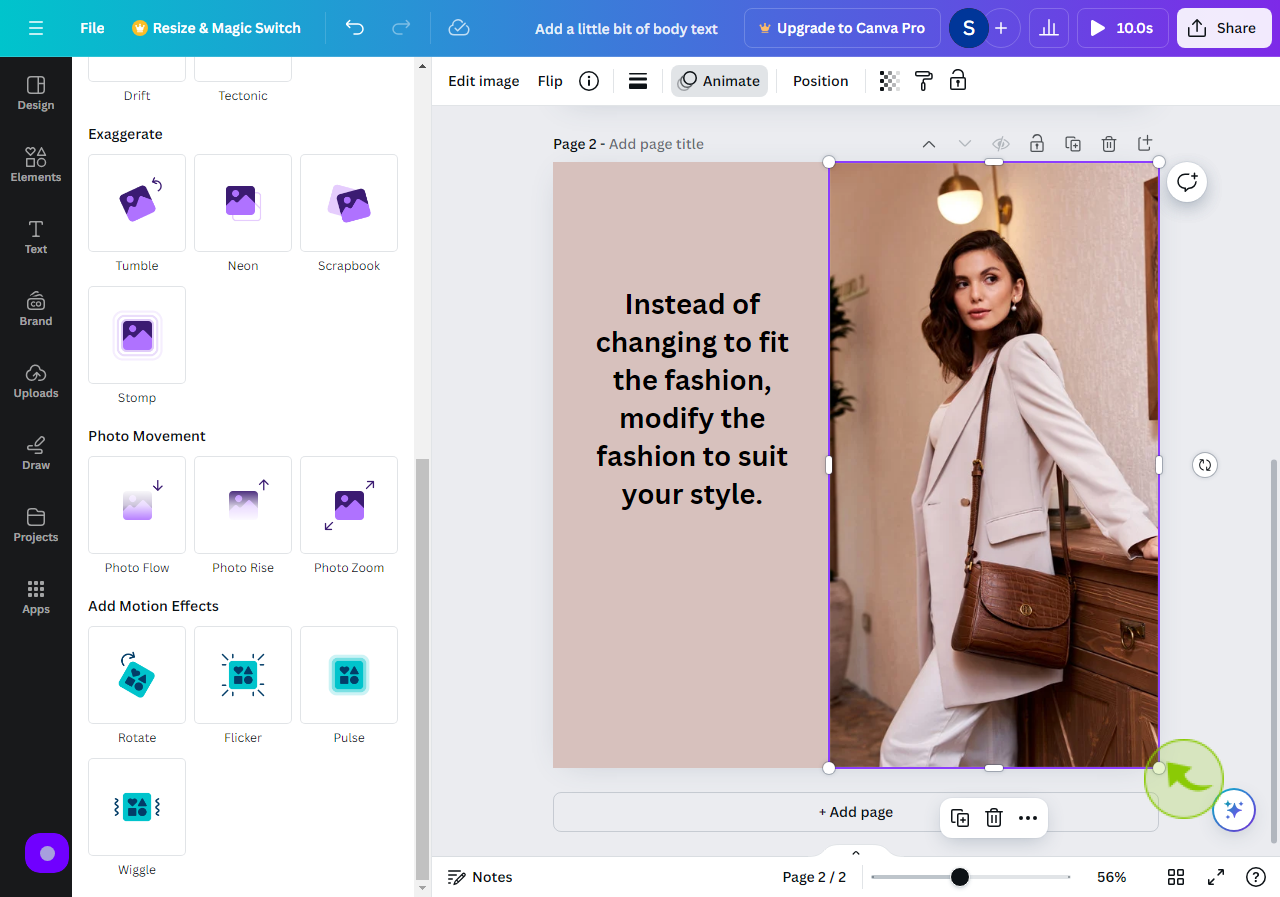
Apply
Animation
2
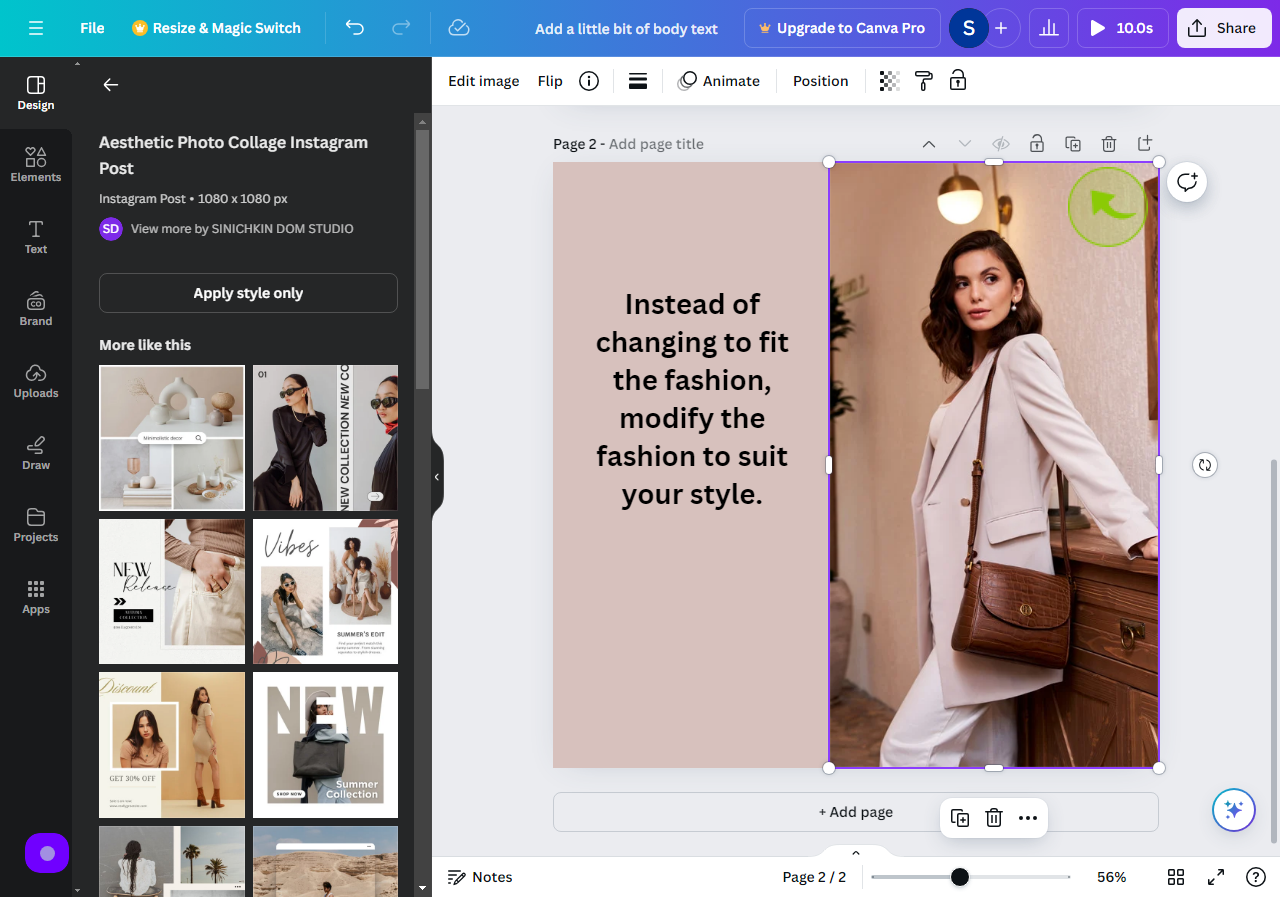
Click the "Element".
Click the element you want to animate.

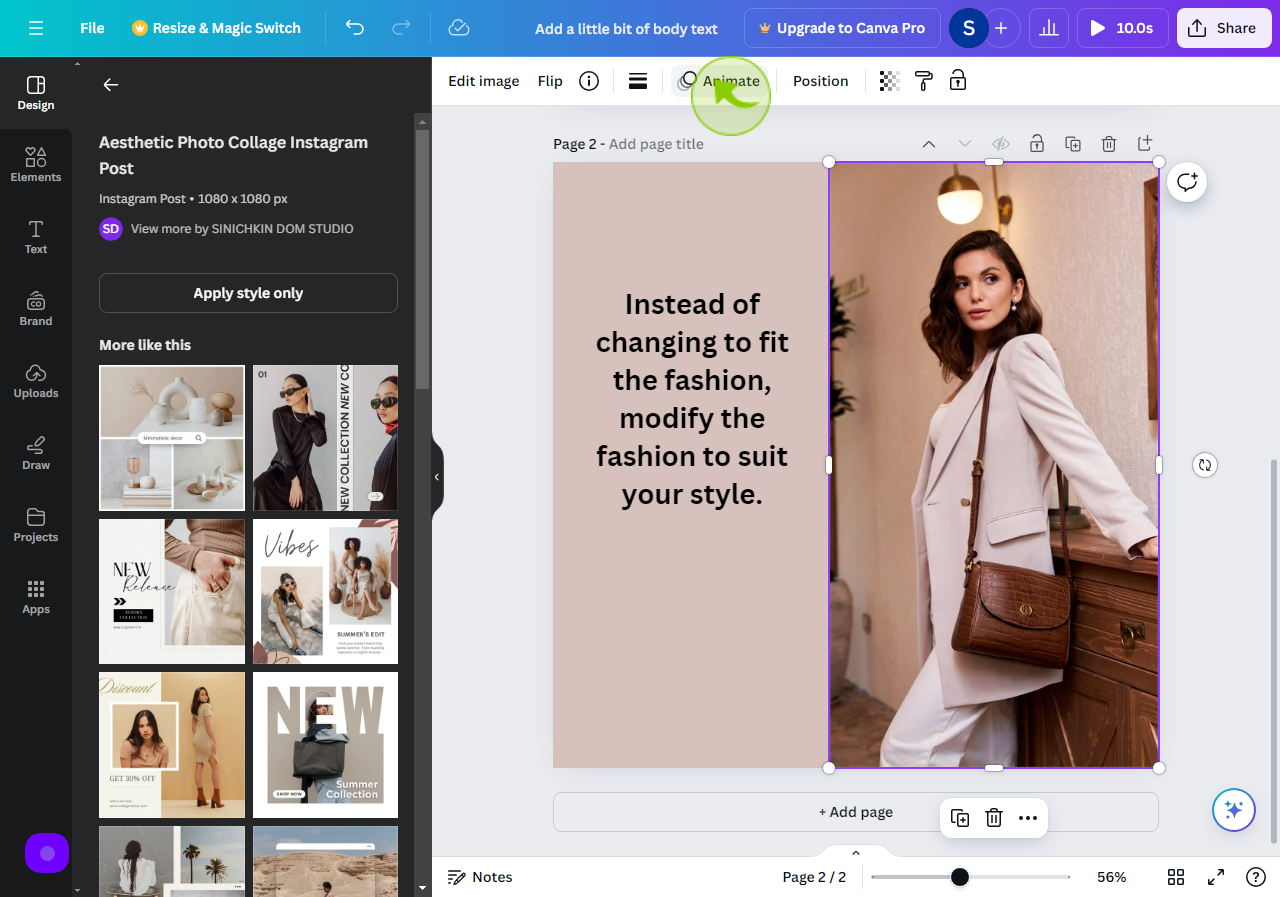
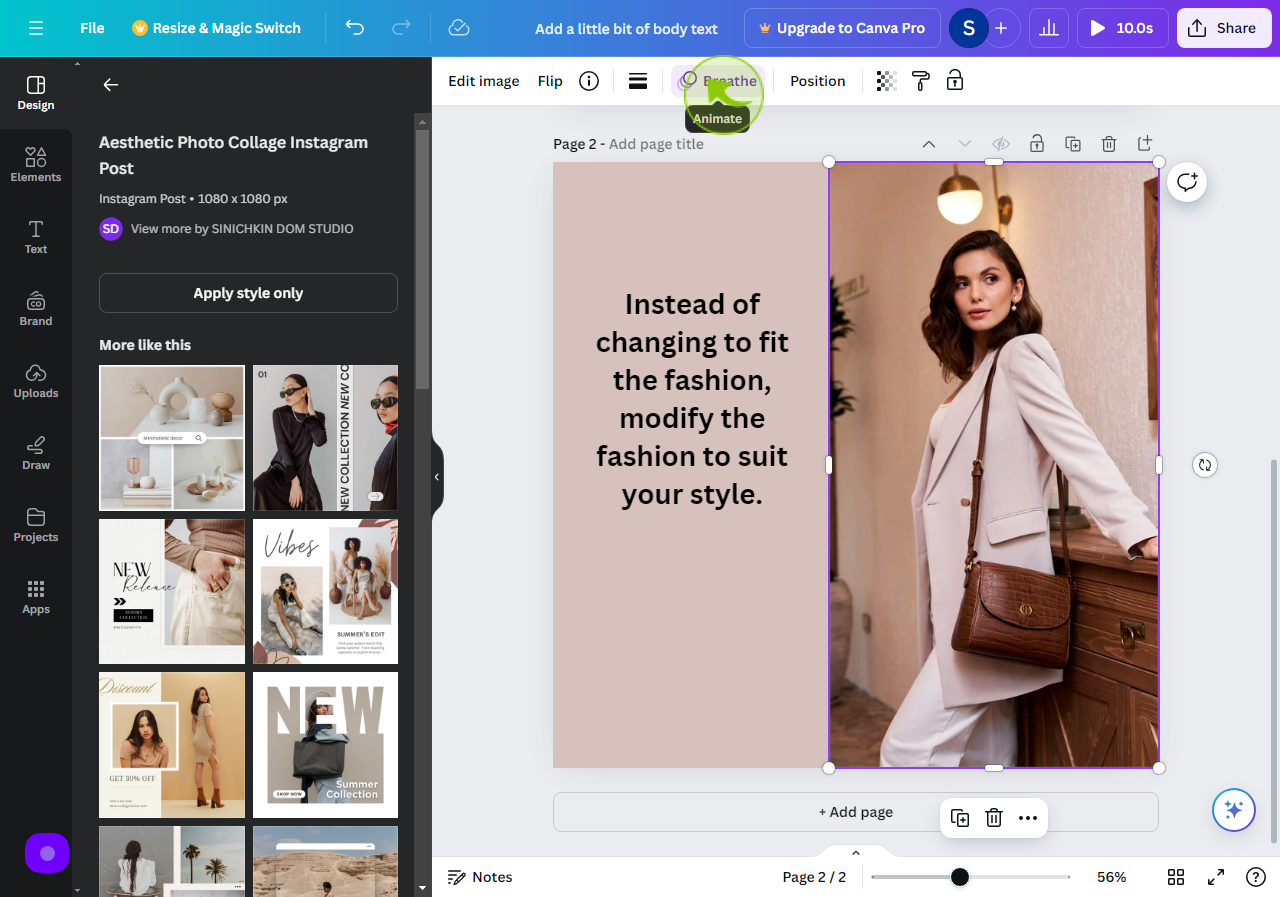
3
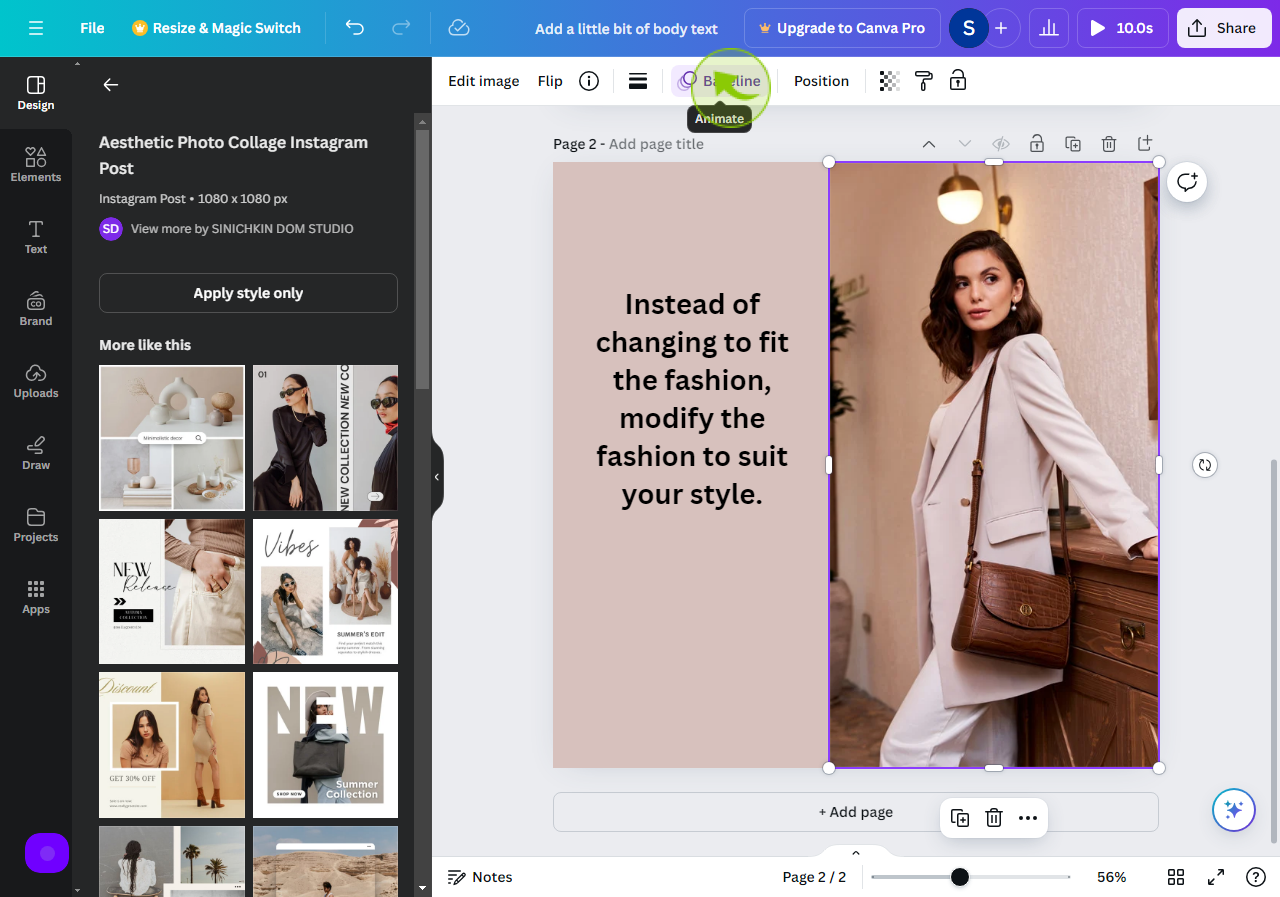
Click on "Animate".

4
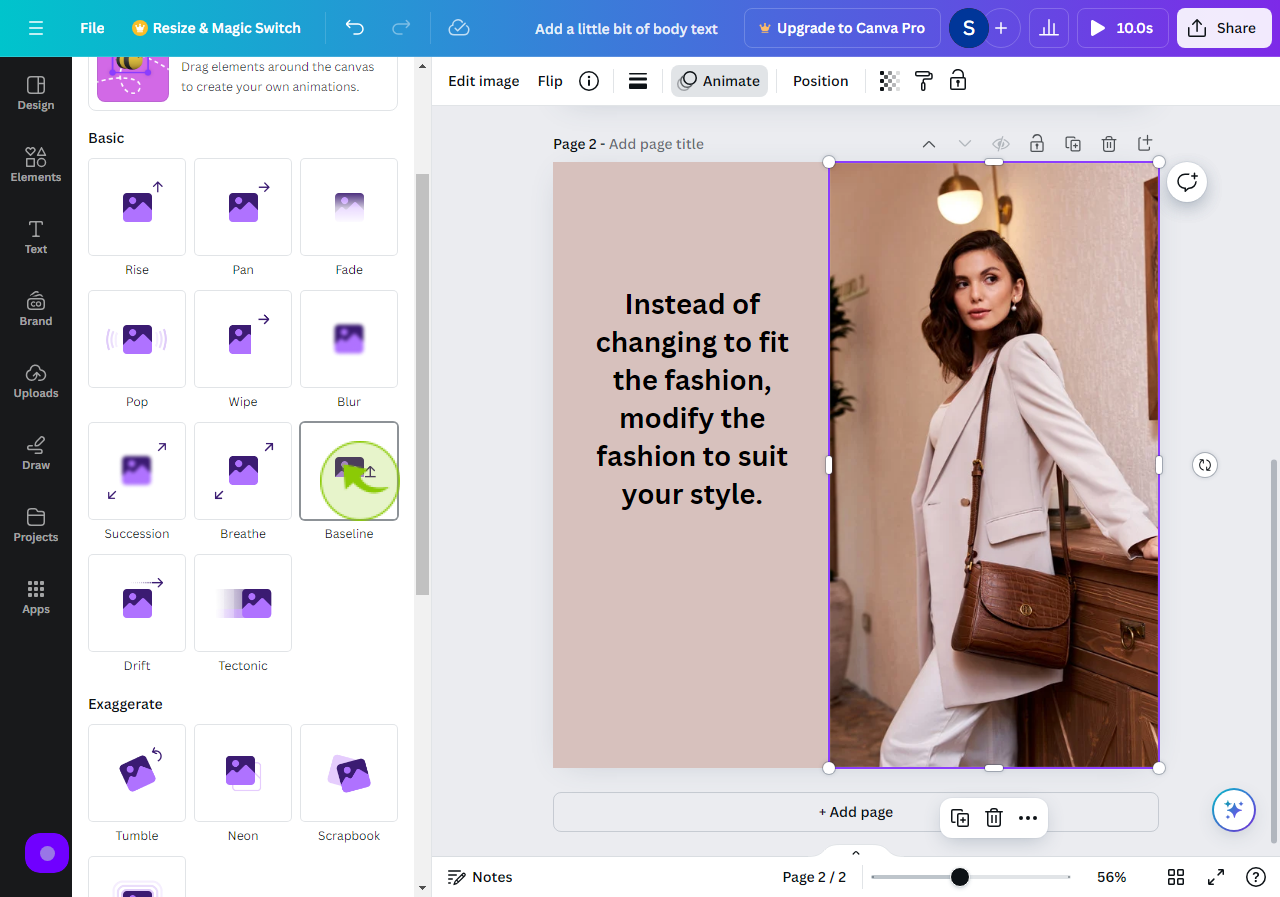
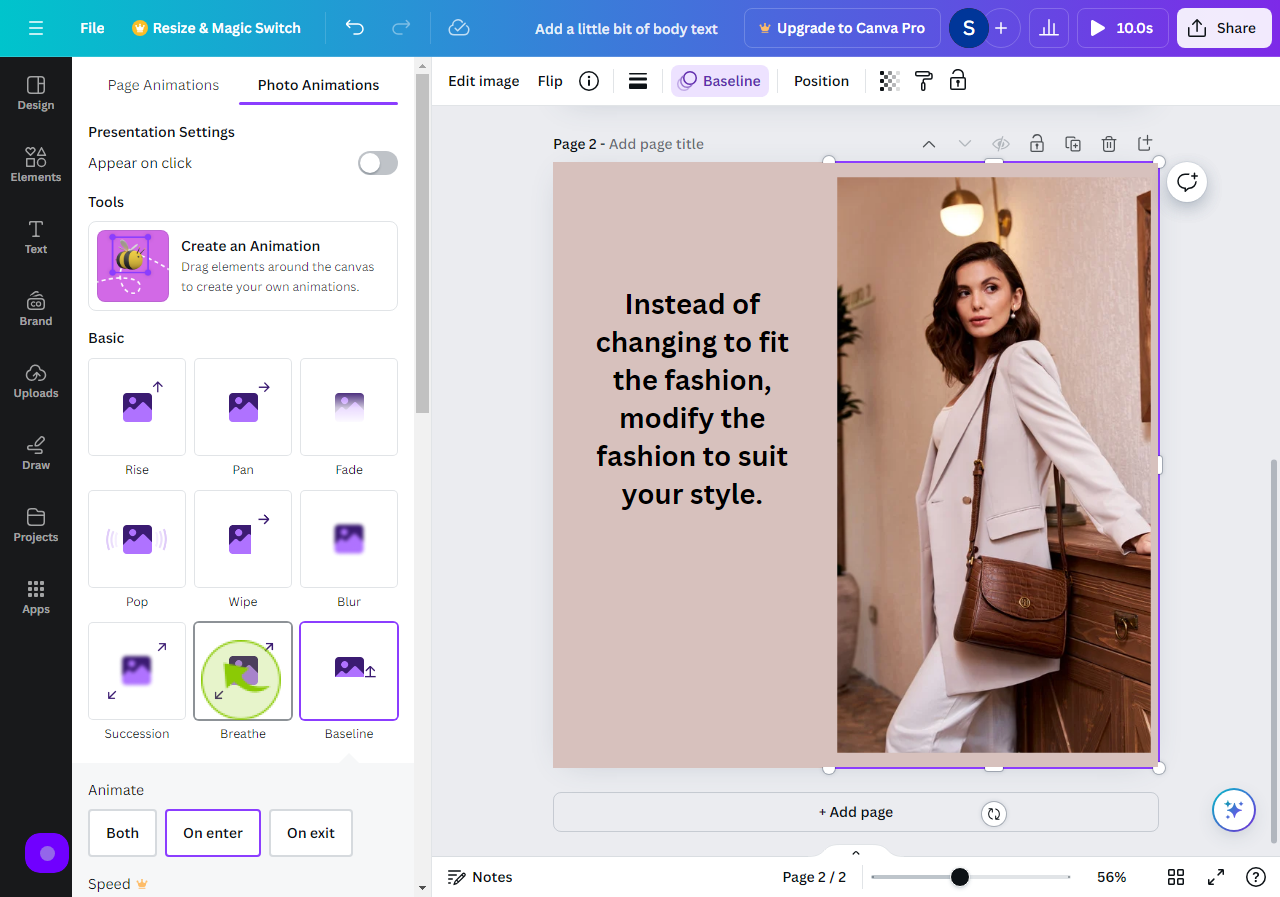
Select an "Animation Type".

5
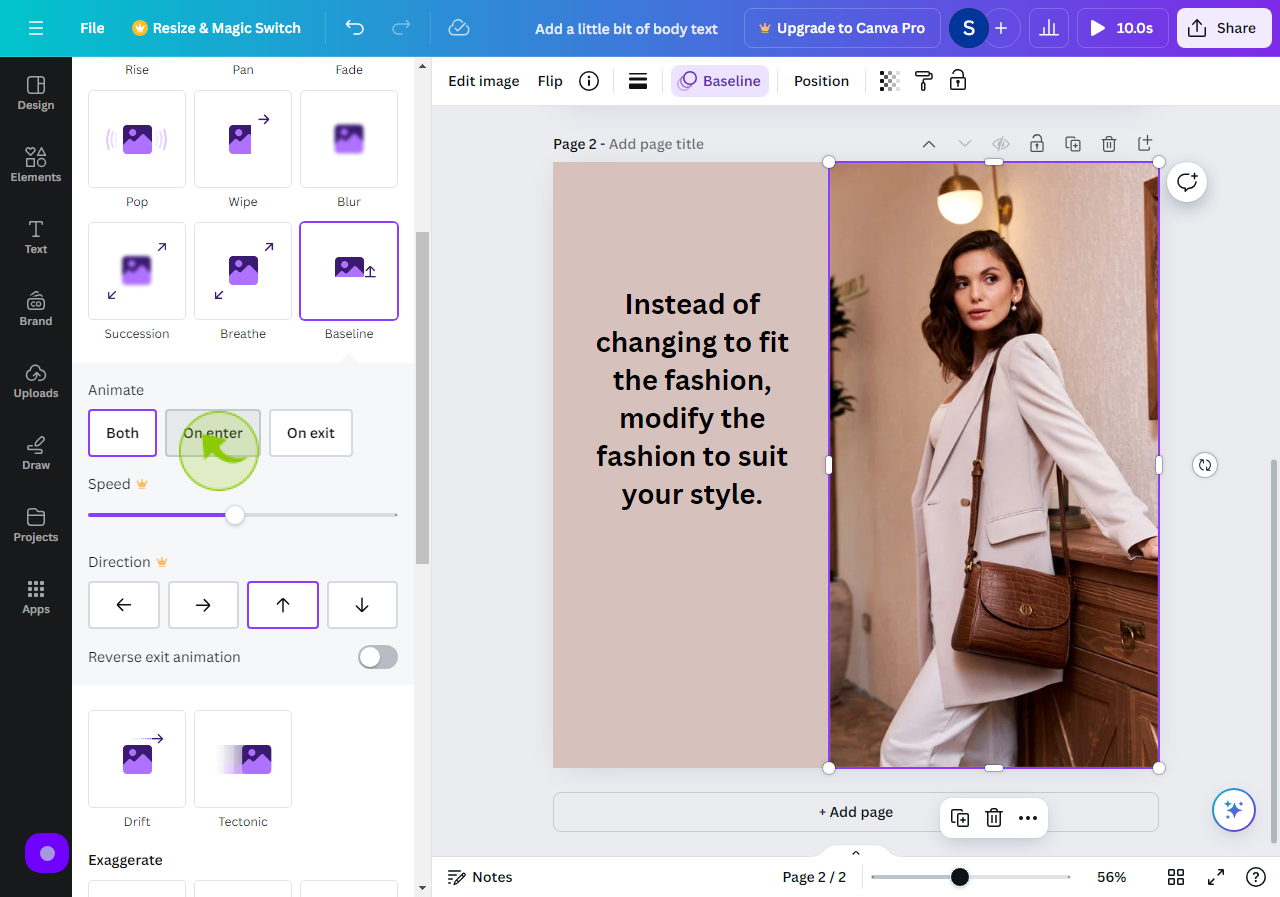
Select an "Animate" Feature.

6
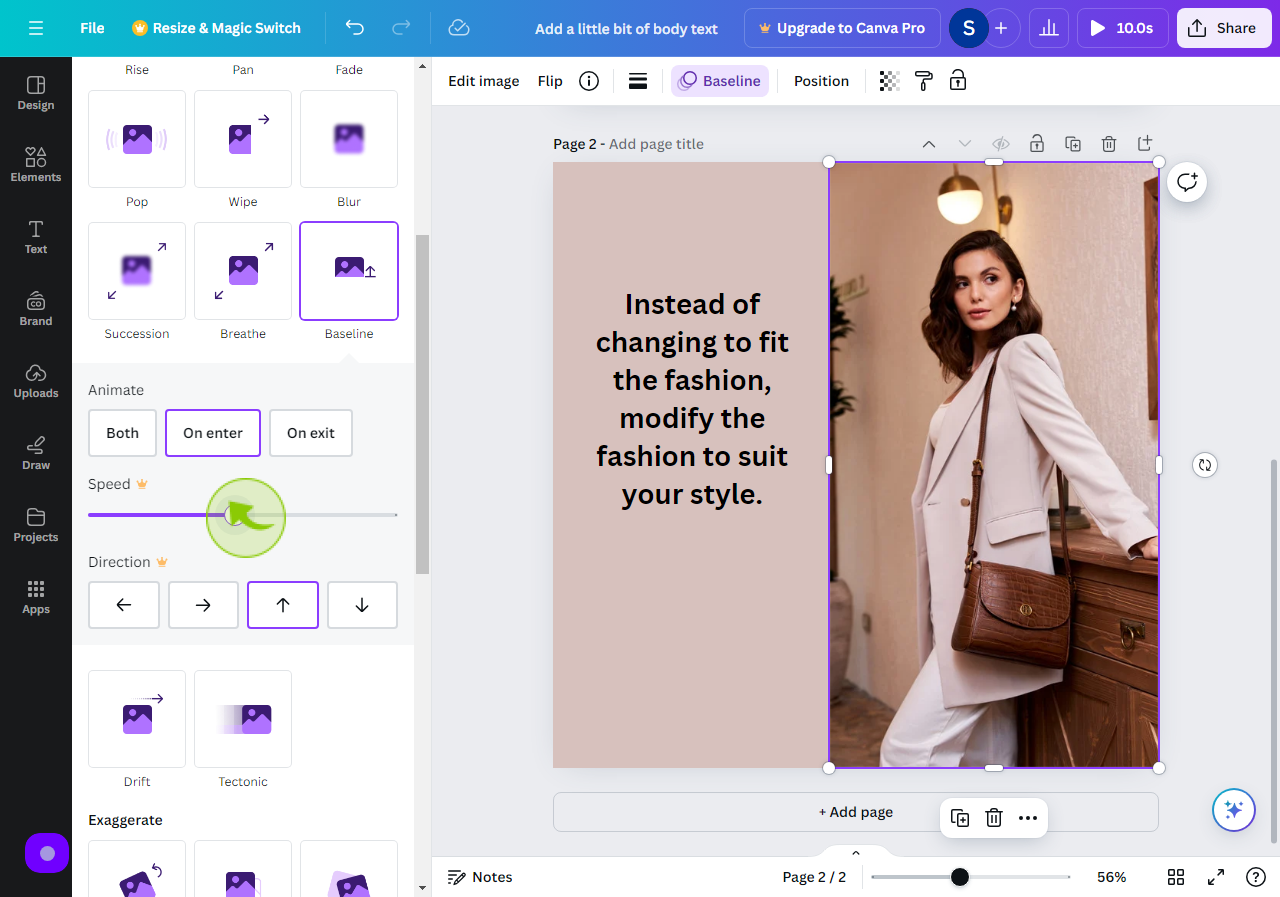
Change the "Speed".
Change the speed as per your prefrence

7
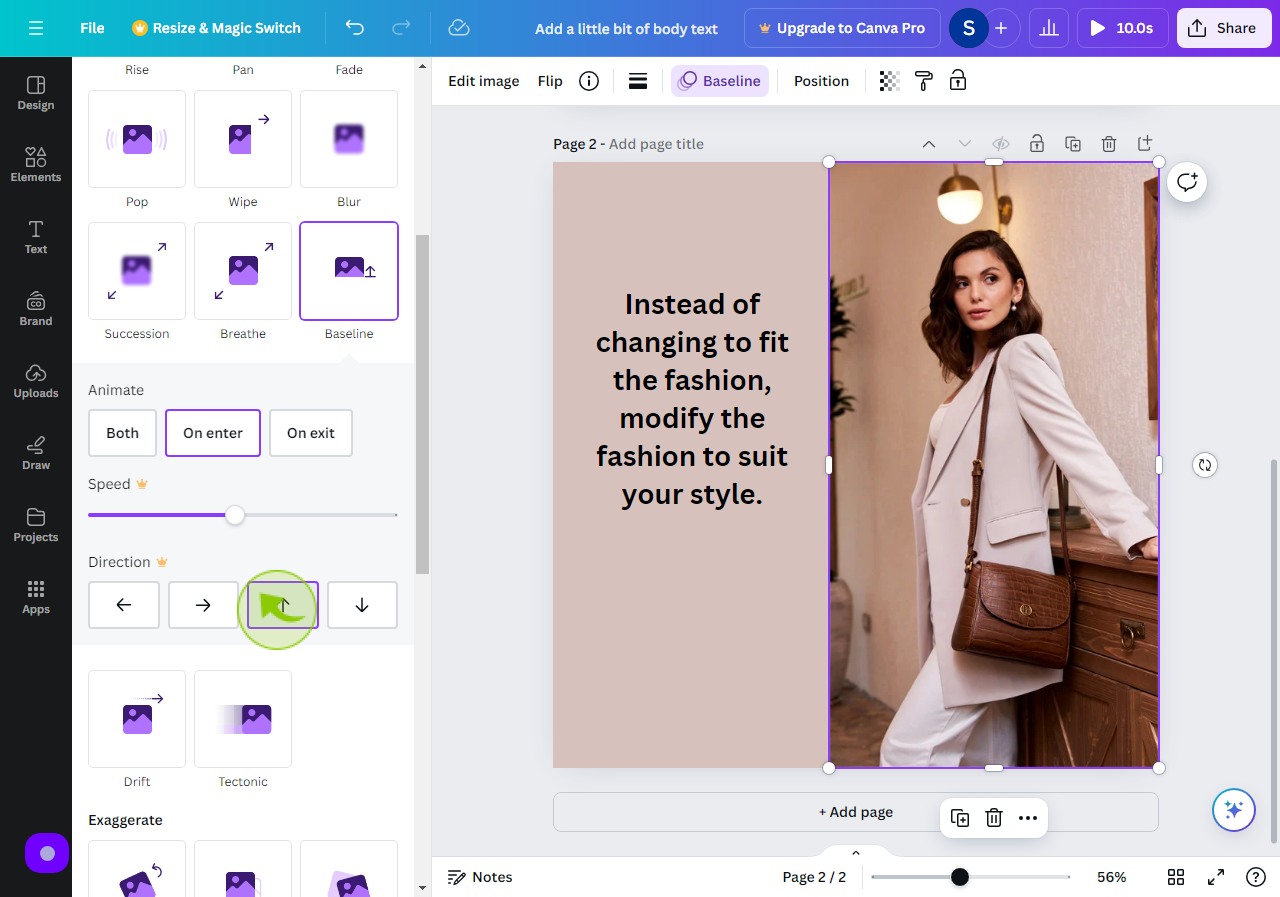
Change the "Direction".
Change the direction in which you want it for your element.

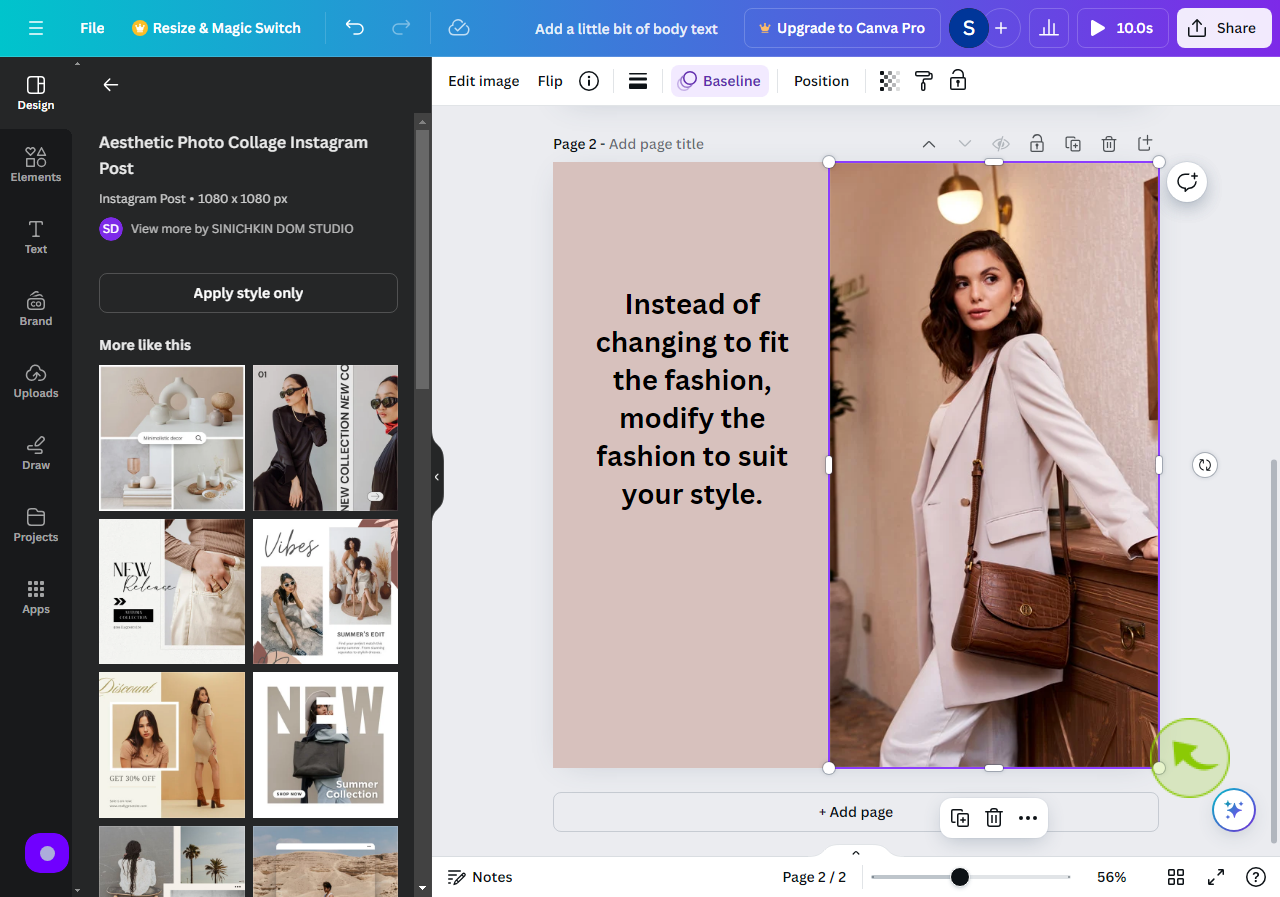
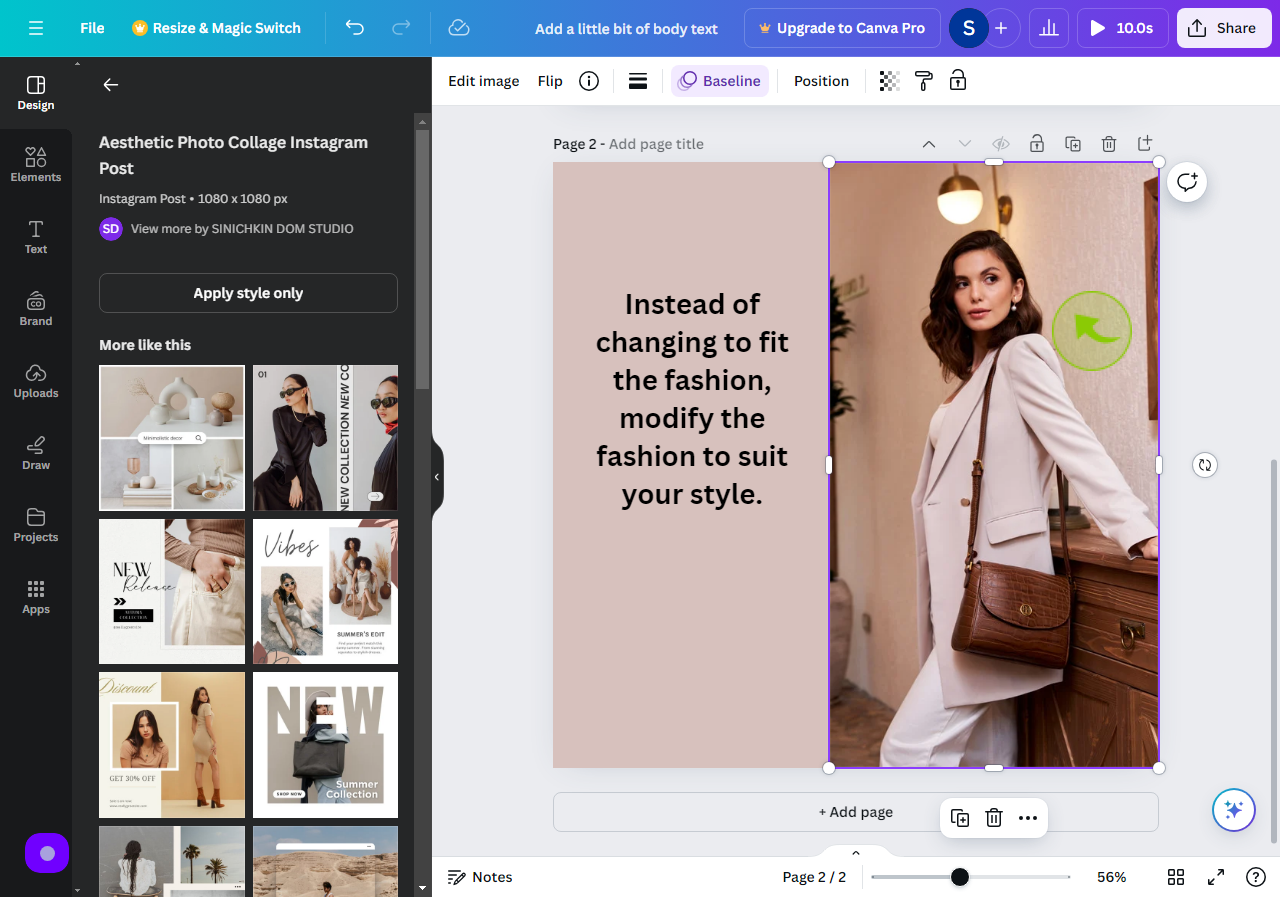
8
Here is your "Animation" Ready.

Change Animation
9
Click or Select the "Element".
Click/select the element in which you want to change the animation.

10
Click "Baseline" or the Type of Animation Choosen By you.

11
Select a "New Animation" Type.

12
Here is your "Animation" Ready.
After the change of animation type.

Remove Animation
13
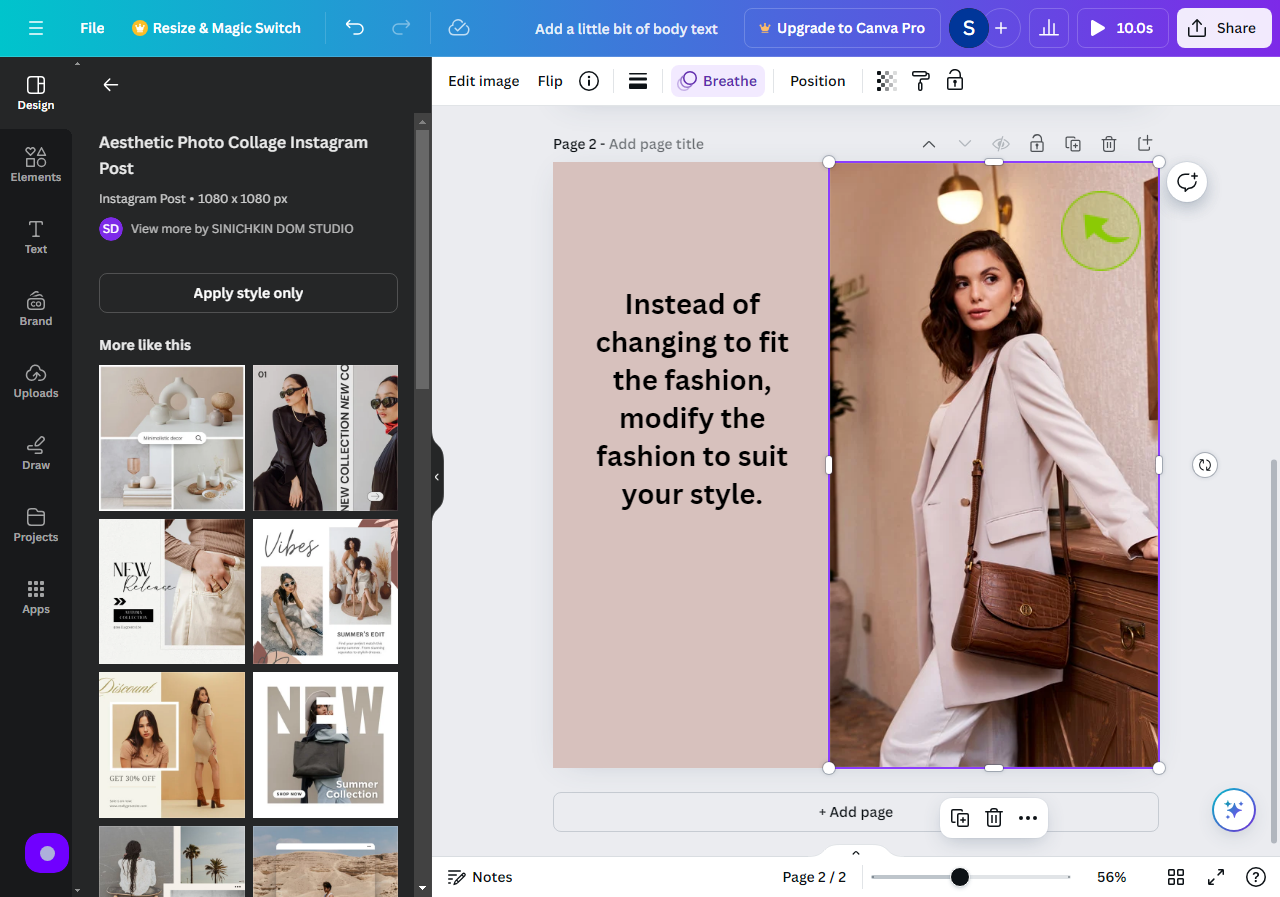
Click an "Element with an Animation" to Remove.

14
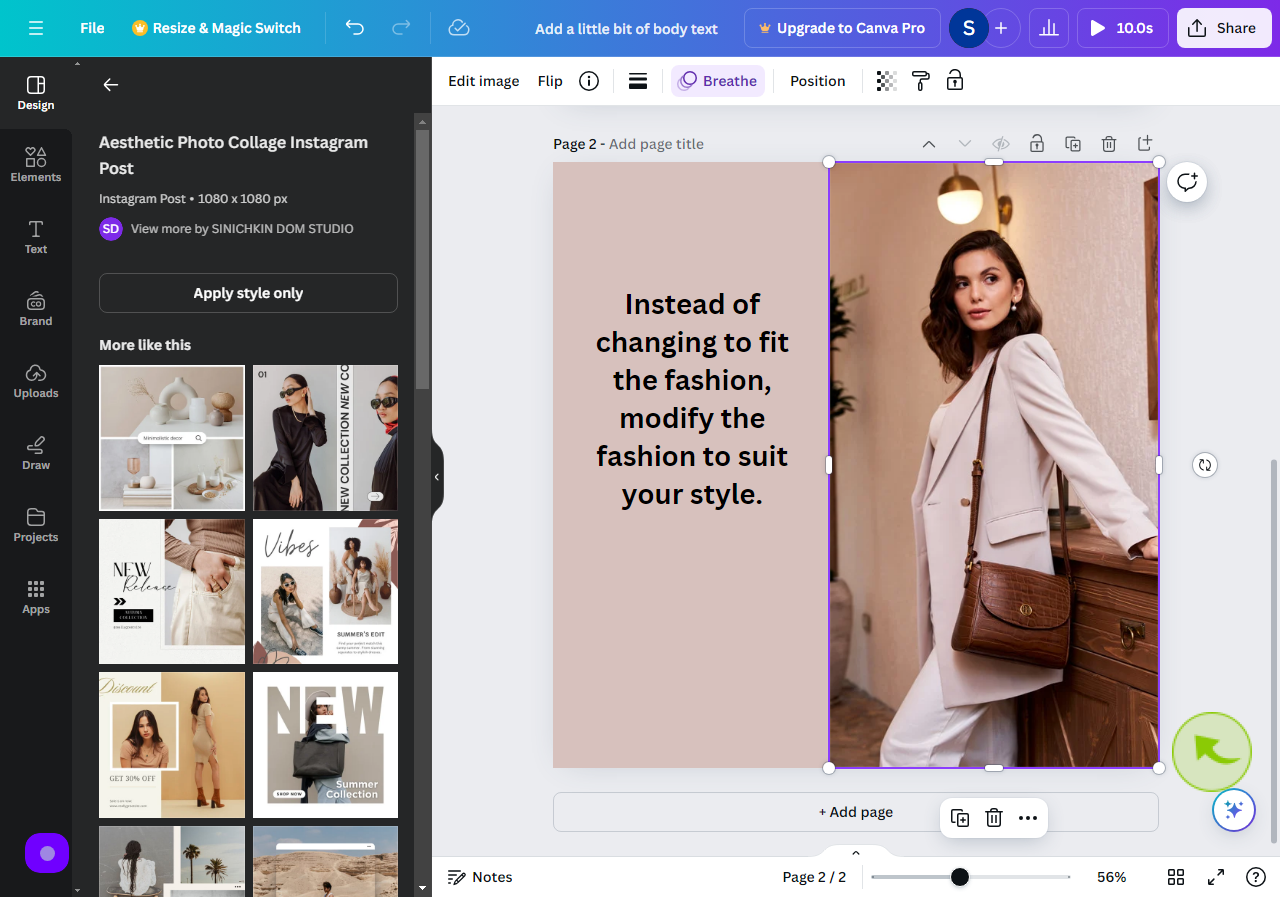
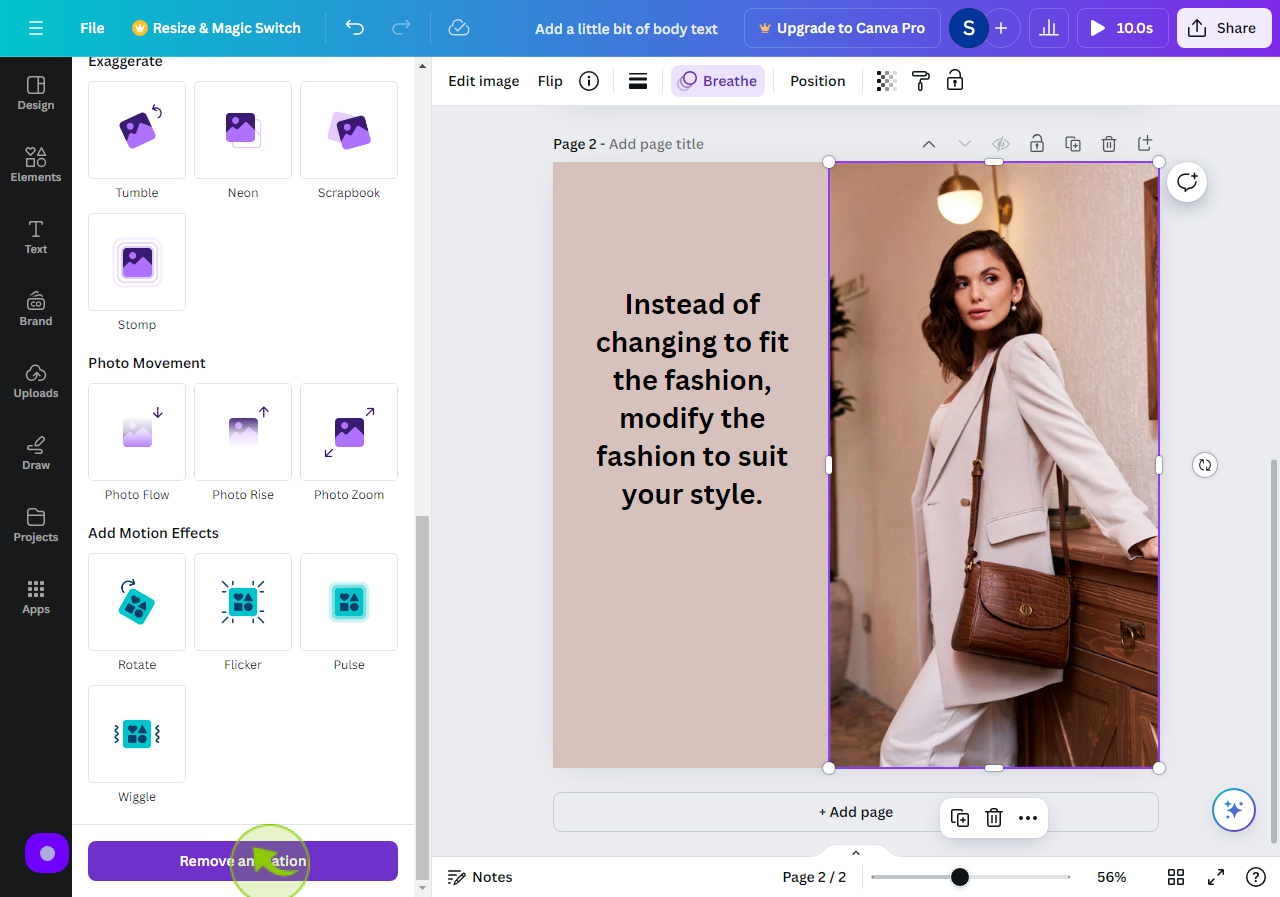
Click "Breathe" or the Type of Animation Choosen by you.

15
Click on "Remove Animation".

16
Here is your "Element" Ready.
After removing the animation.