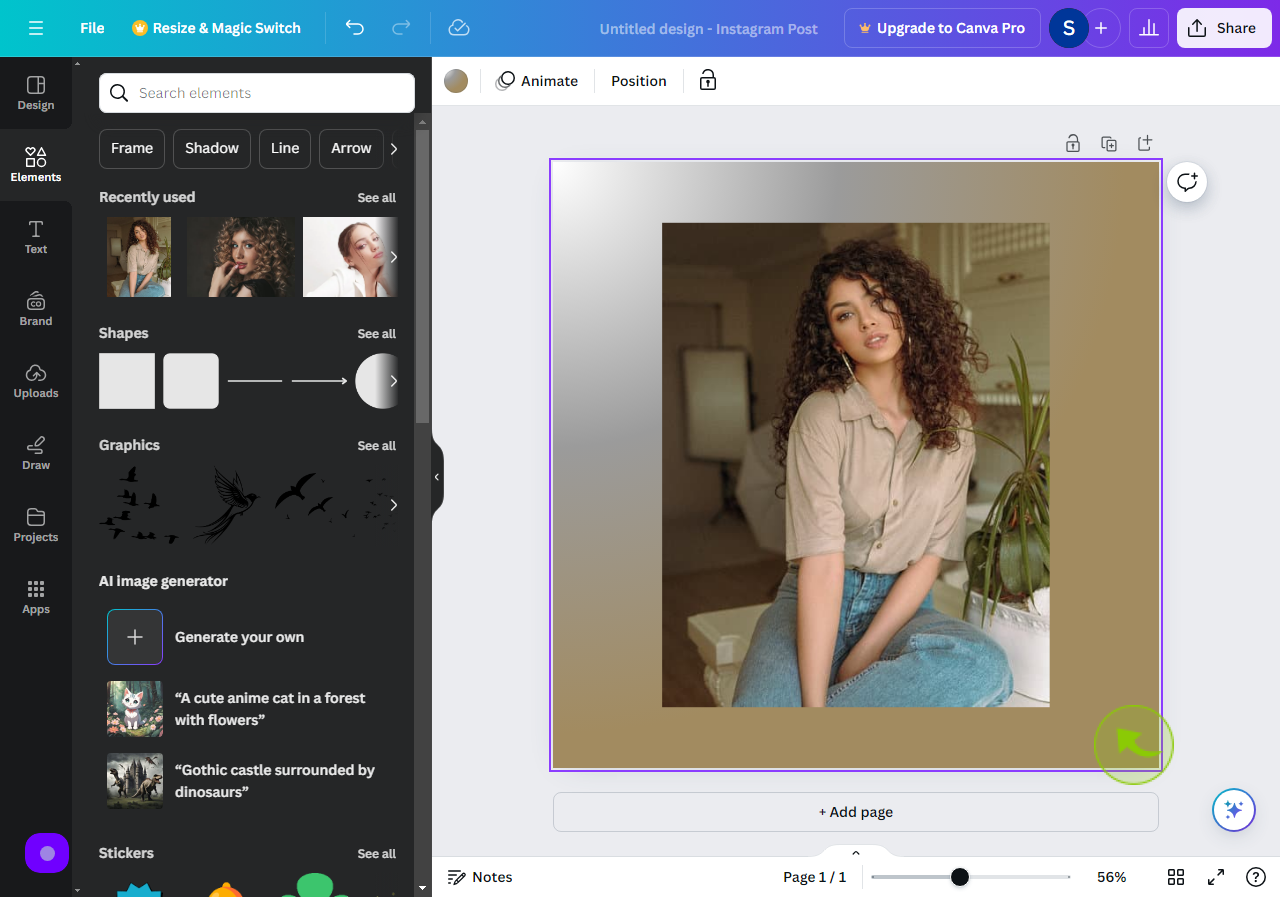
How to Create a Gradient Background in Canva ?
|
 canva
|
canva
|
5 months ago
|
10 Steps
This guide provides a concise tutorial on creating visually appealing gradient backgrounds in Canva by selecting colors, adjusting settings, and applying them to your designs for a professional and eye-catching aesthetic.
How to Create a Gradient Background in Canva ?
|
 canva
|
canva
|
10 Steps
2
Click the "Background".

3
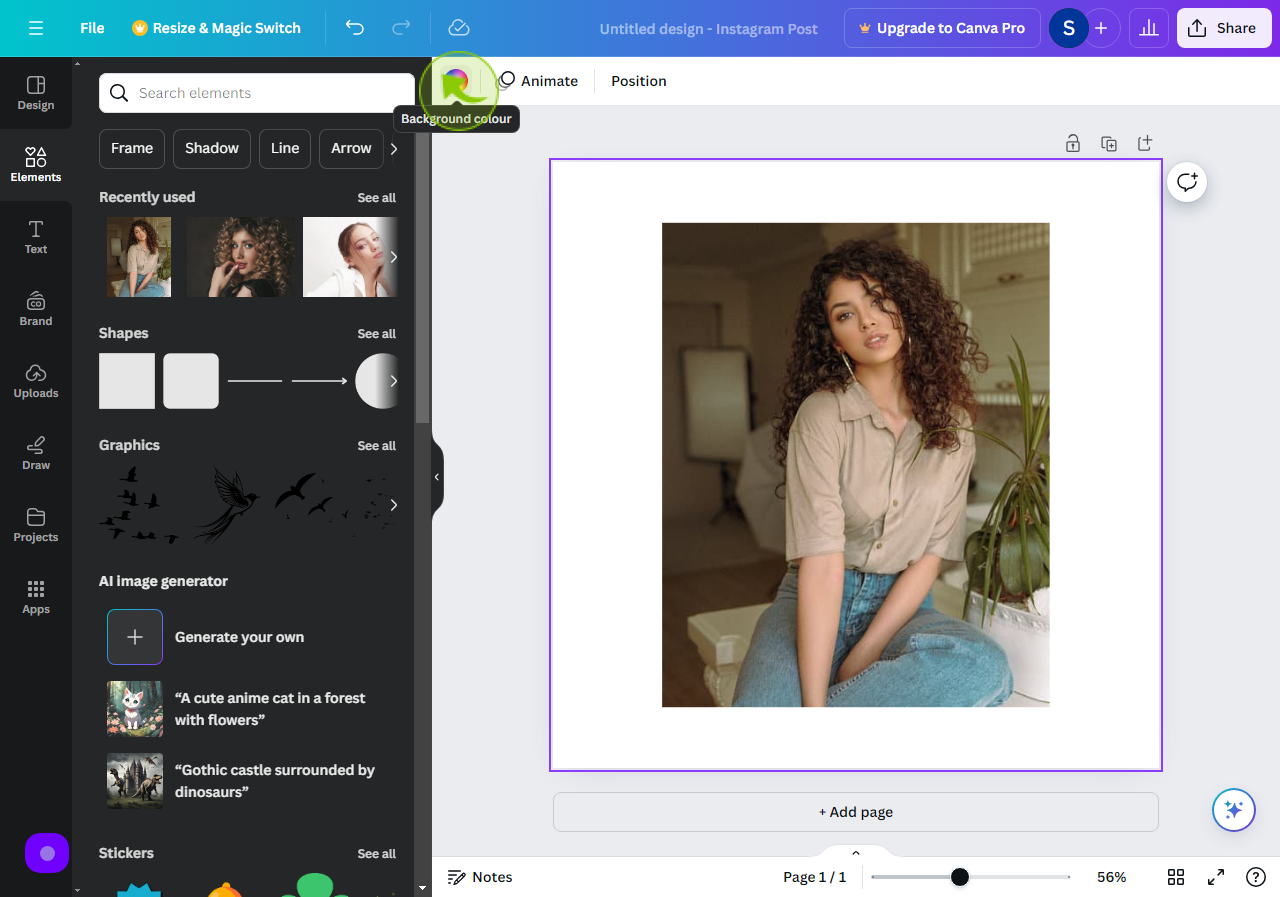
Click the "Color Title".

4
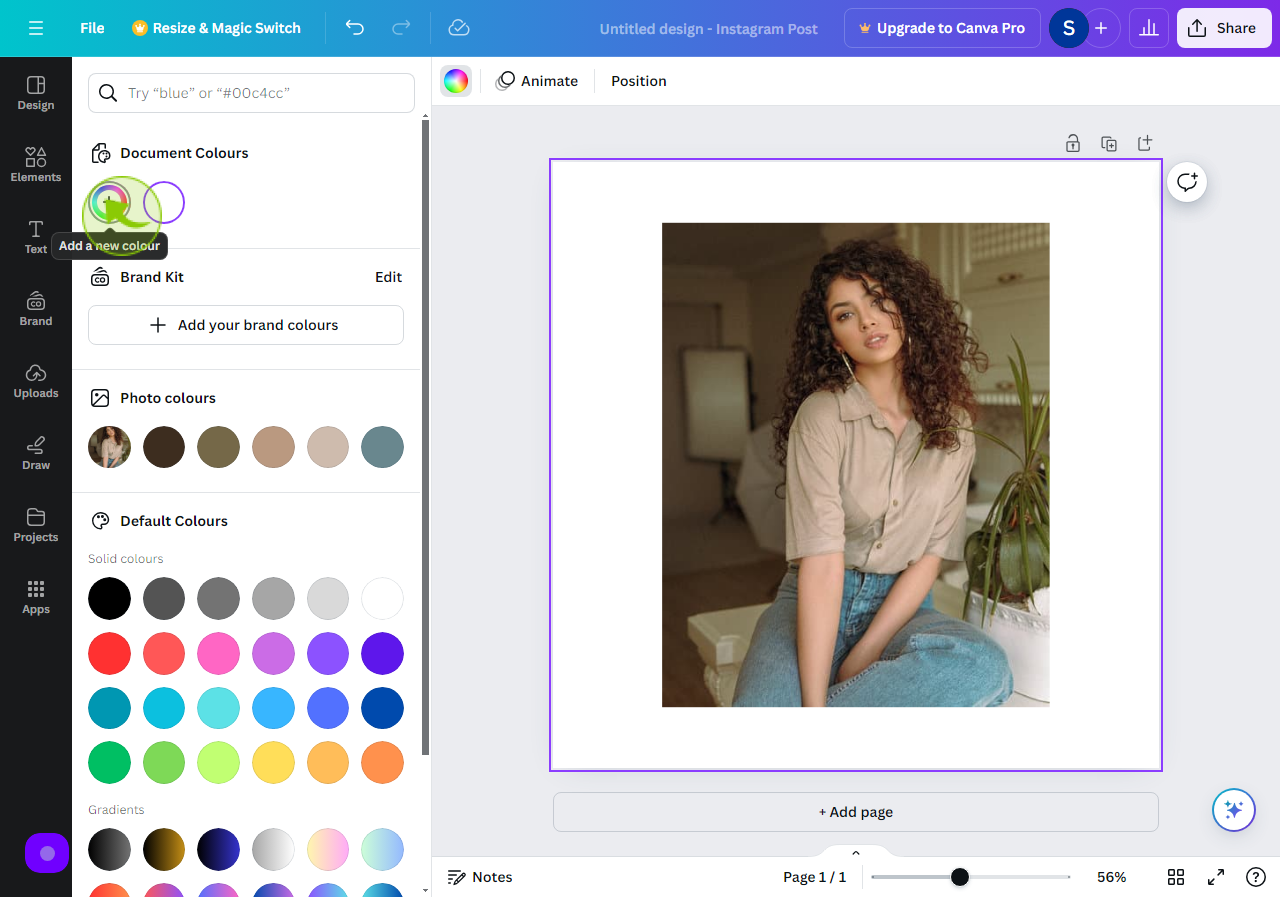
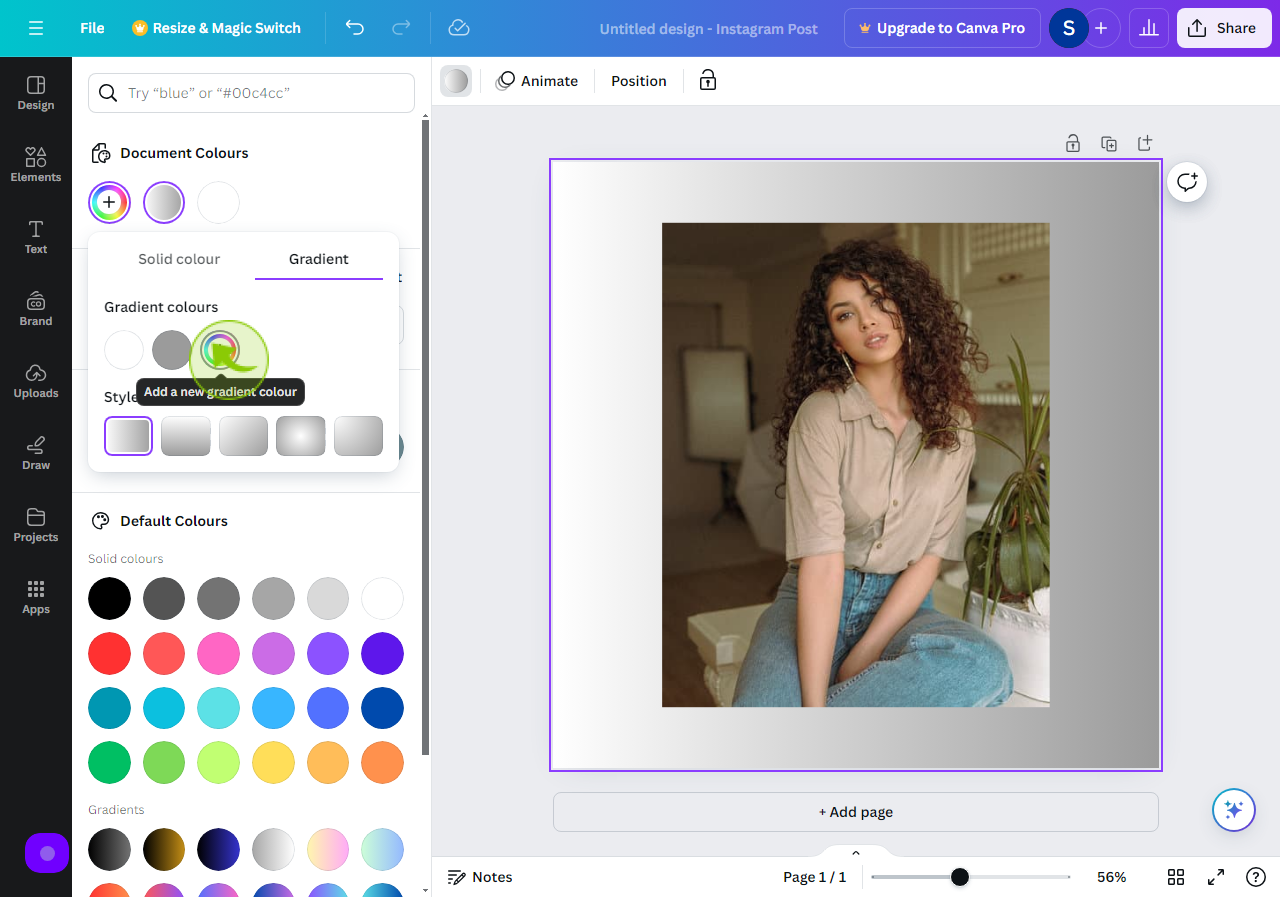
Click on the "Add a new Color".

5
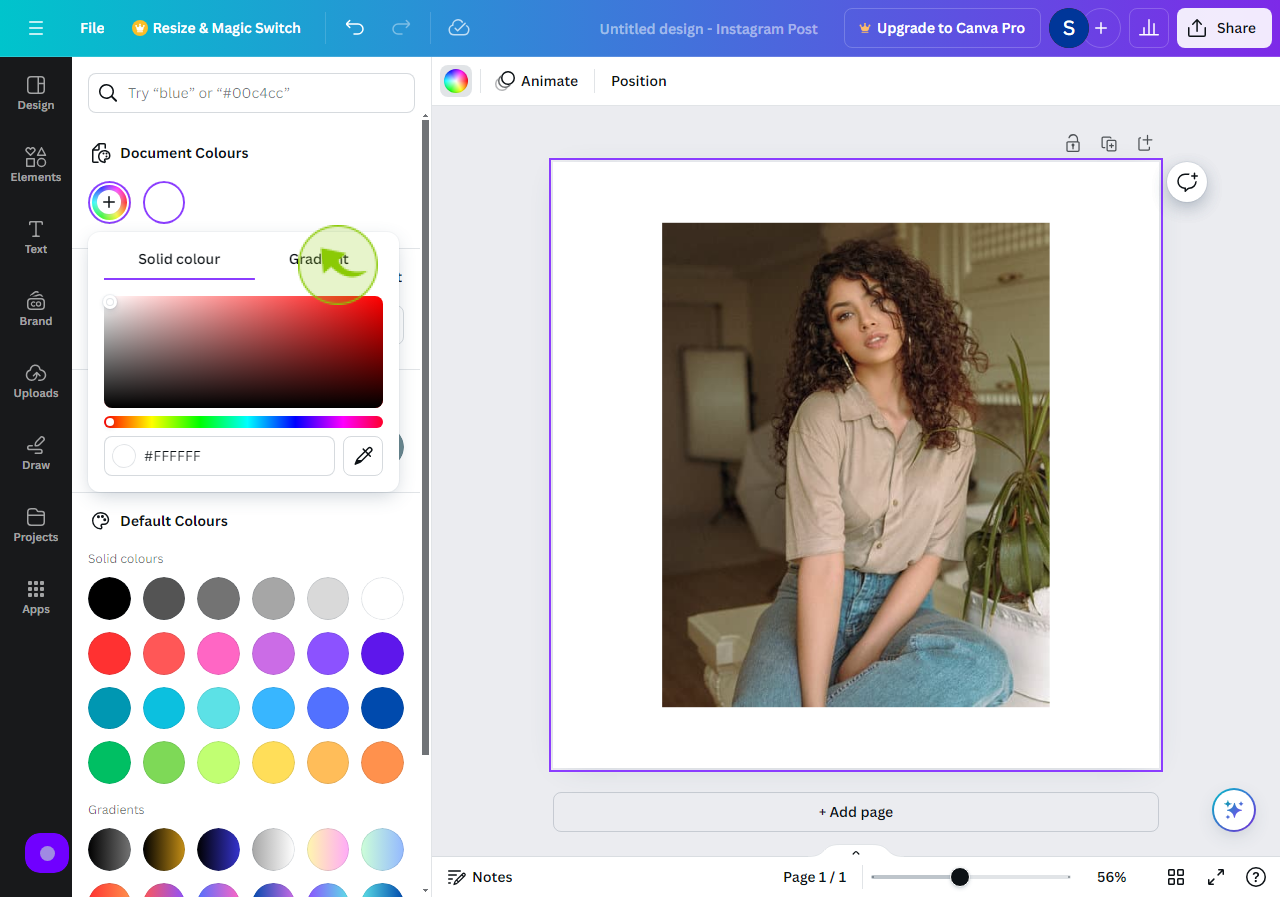
Click on "Gradient".

6
Click on the "Add New Gradient Color".

7
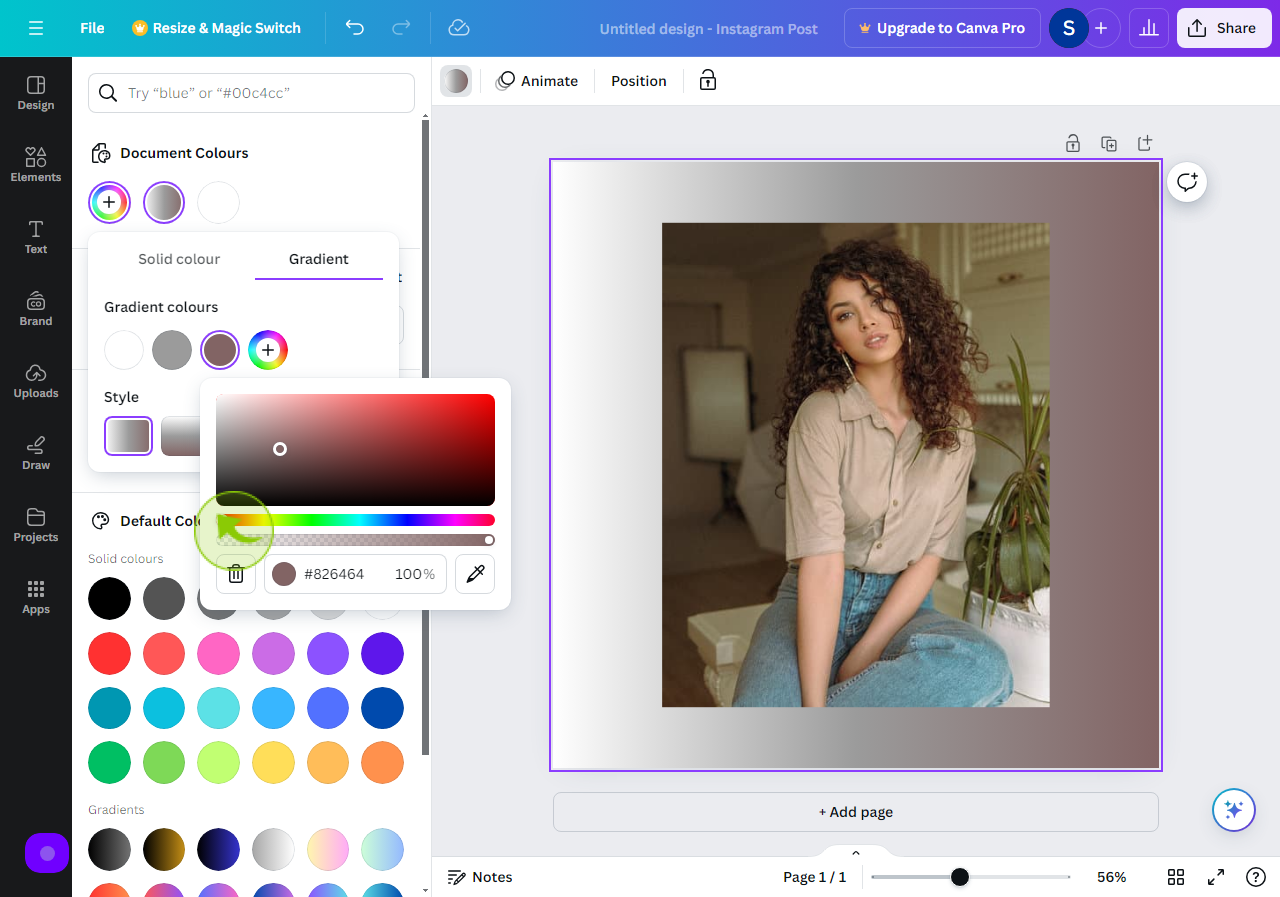
Click this "Range" of a color.
Select the color you want to use for your background.

8
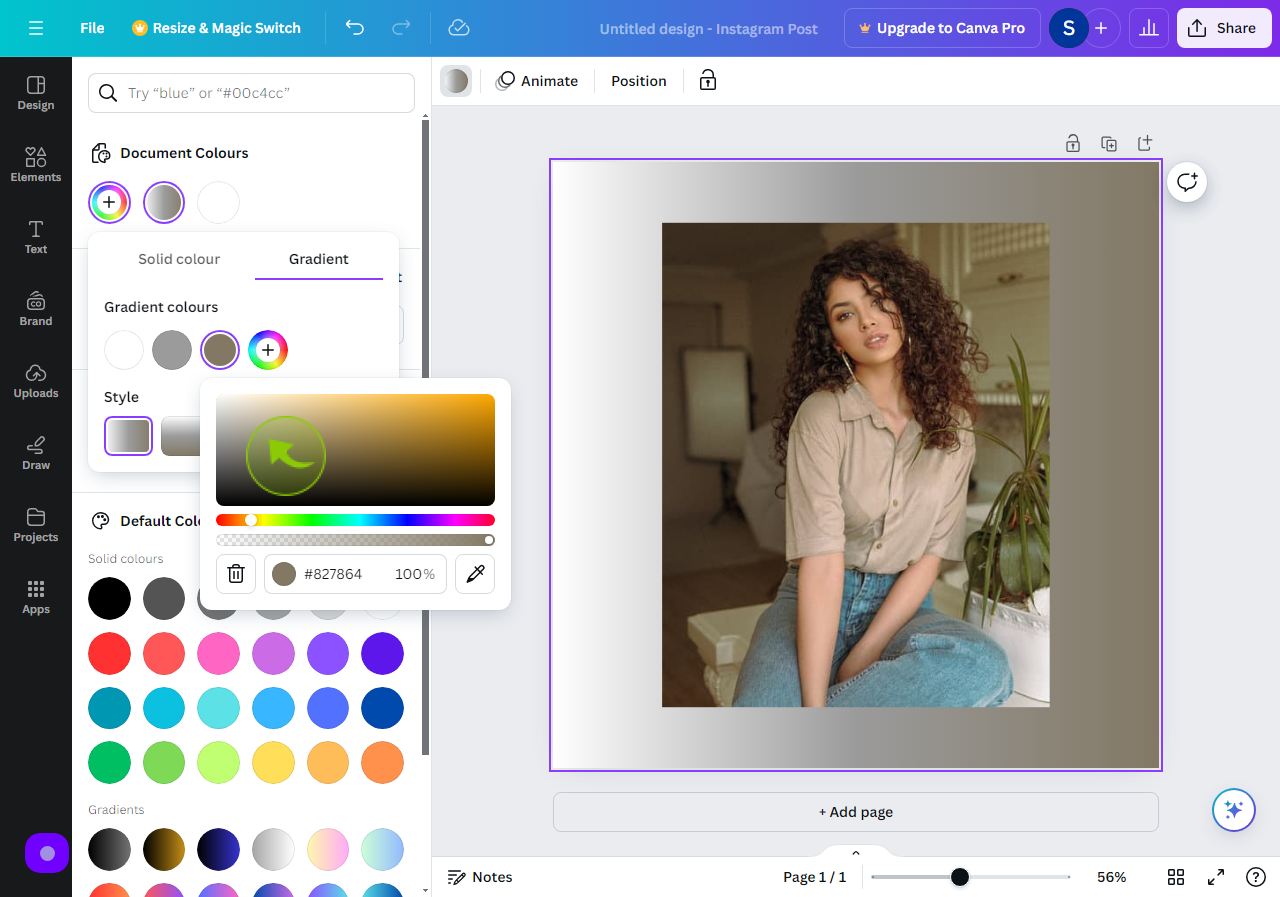
Select the "Shade of a Color".
Select the shade as you want for your background.

9
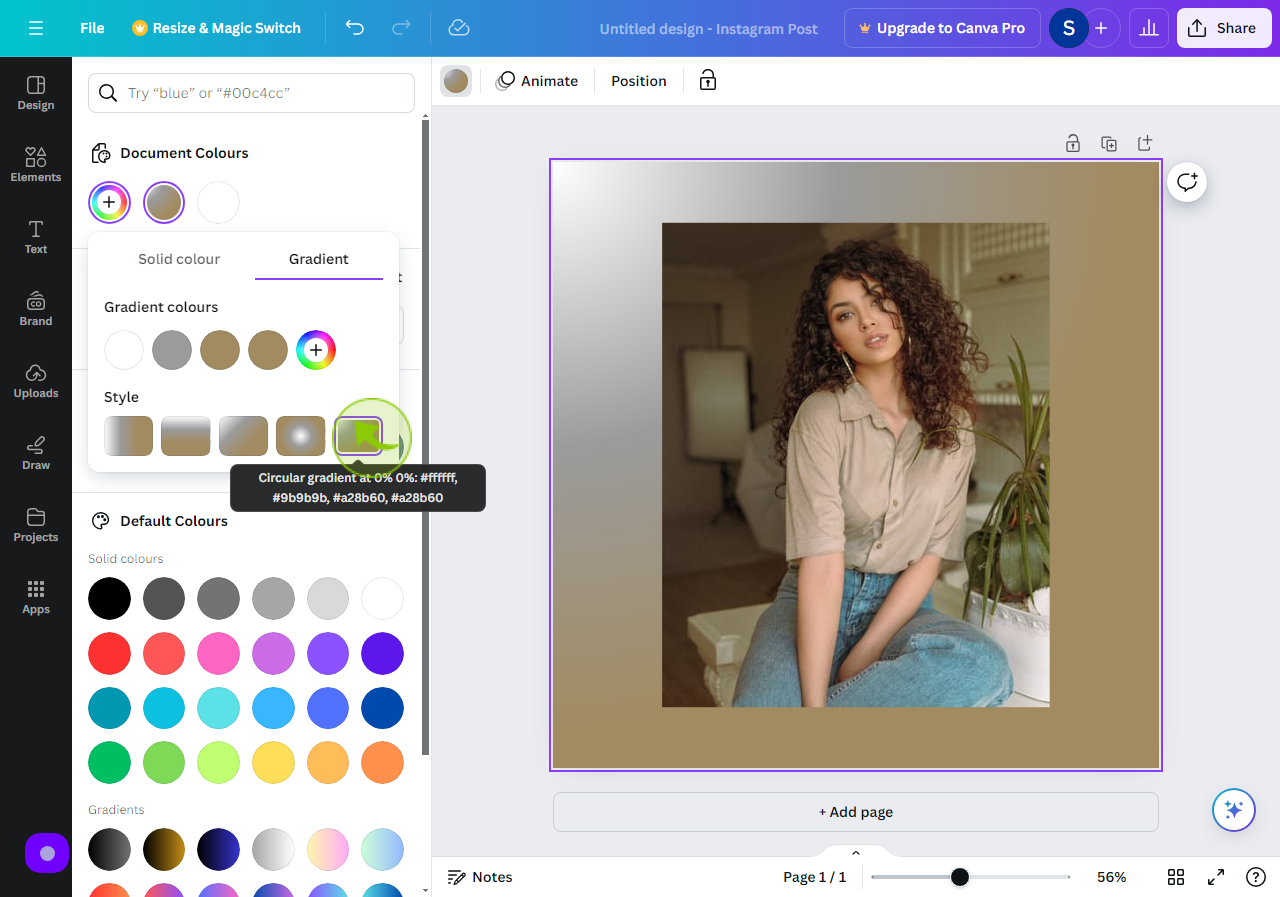
Select the "Style"
Select the gradient style you want for your background.

10
Here is your "Background" Ready.