How to Download Images With a Transparent Background Using Canva ?
|
 Canva
|
Canva
|
3 months ago
|
7 Steps
Learn how to effortlessly download images with a transparent background using Canva. This step-by-step guide will teach you how to remove backgrounds from images and save them in PNG format, perfect for various design projects. Discover the simple techniques to achieve professional-looking results without any advanced editing skills.
How to Download Images With a Transparent Background Using Canva ?
|
 Canva
|
Canva
|
7 Steps
1
Go to Canva.com and log in to your account
2
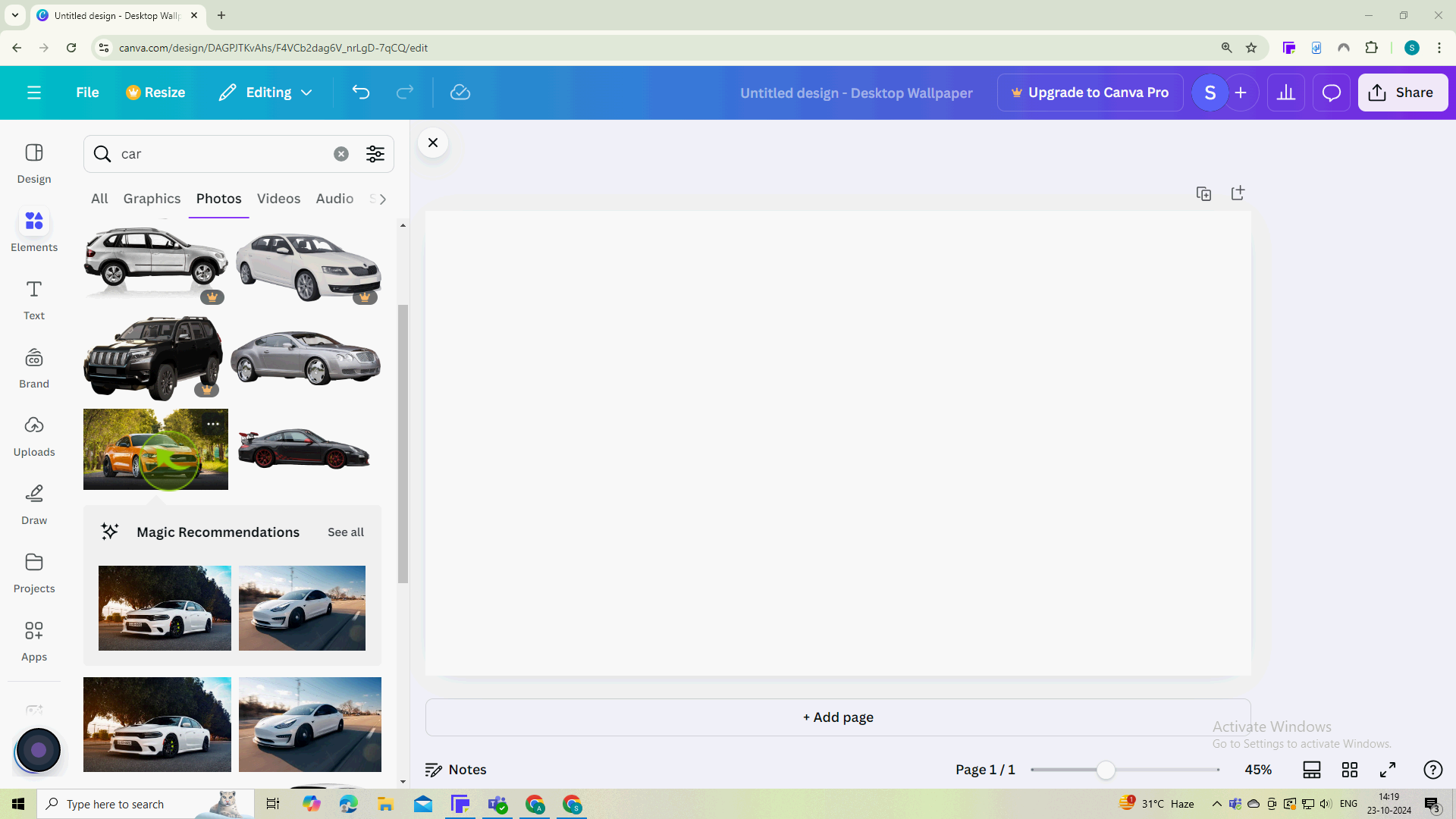
Click on any "Image" you want to remove the background from.

3
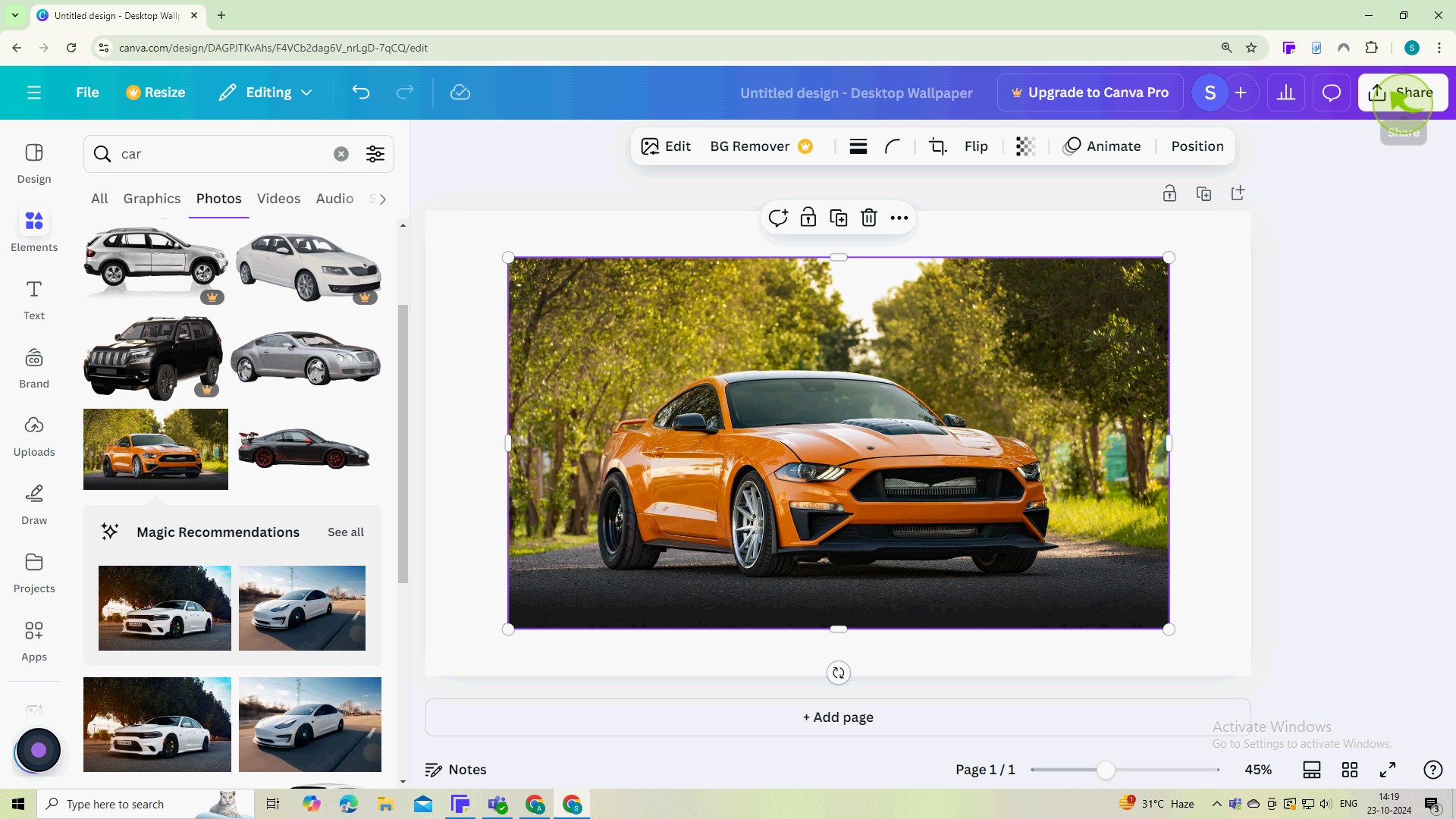
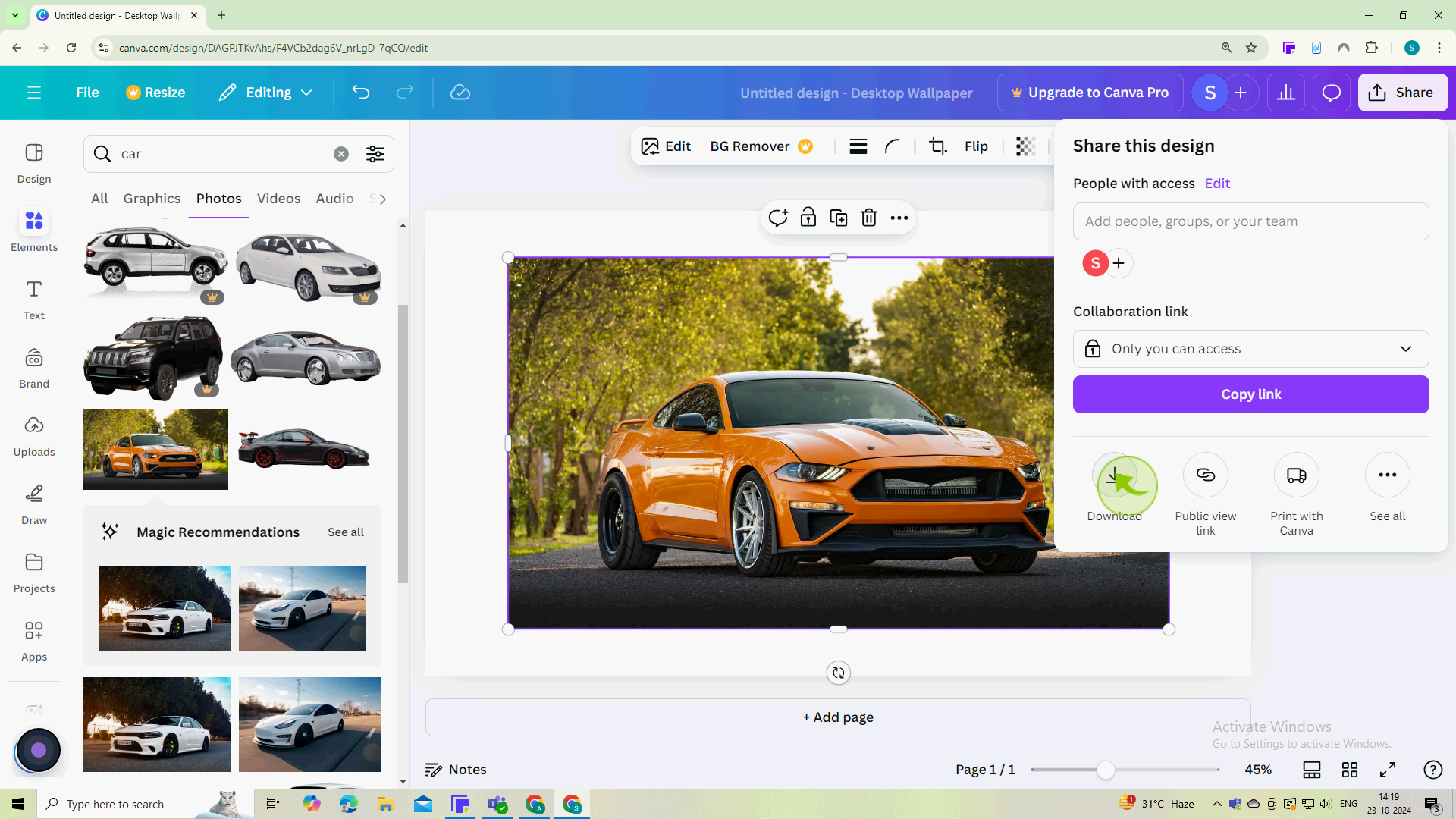
In the top right corner, click the "Share" button.

4
From the dropdown menu, choose "Download"

5
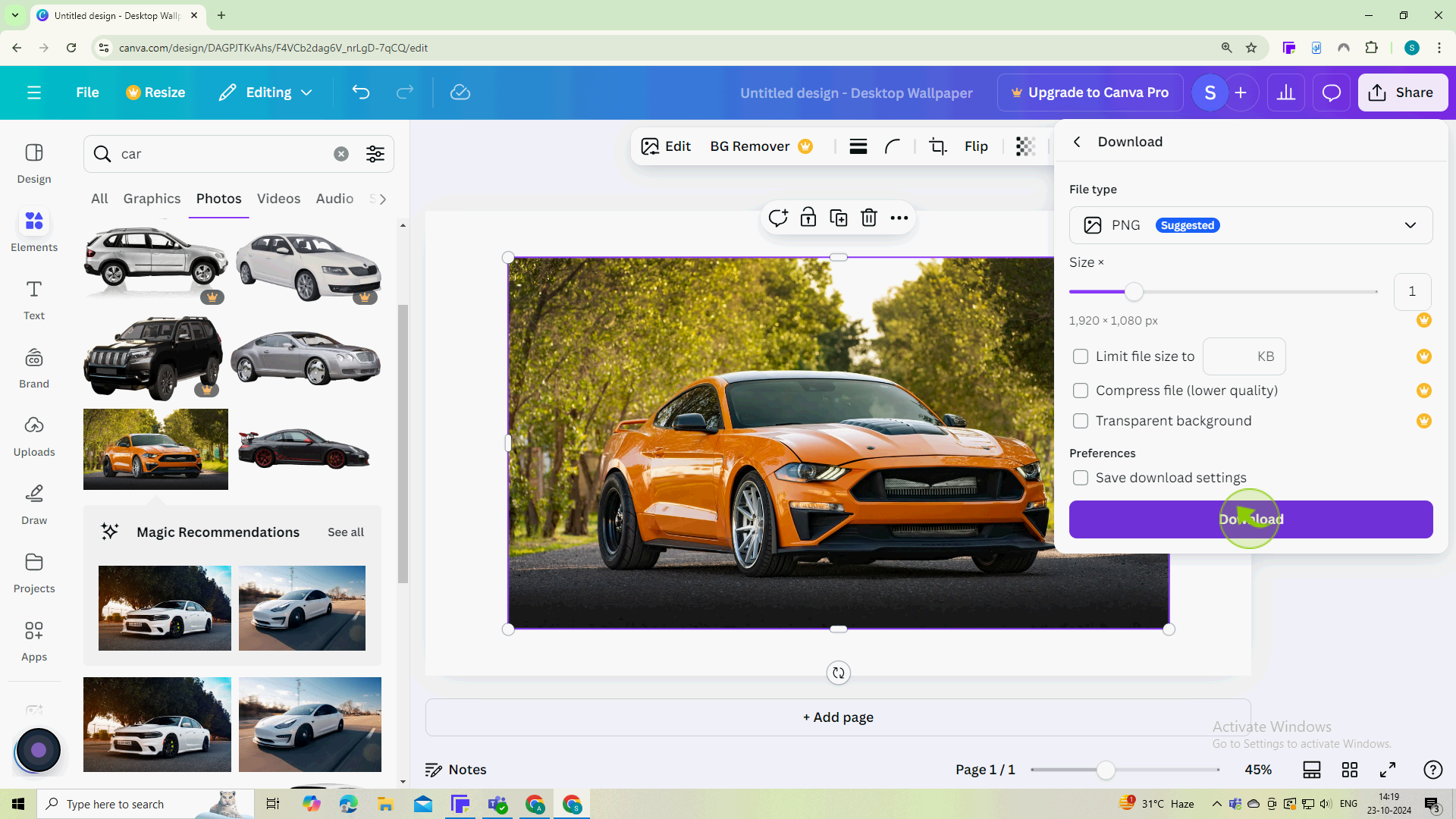
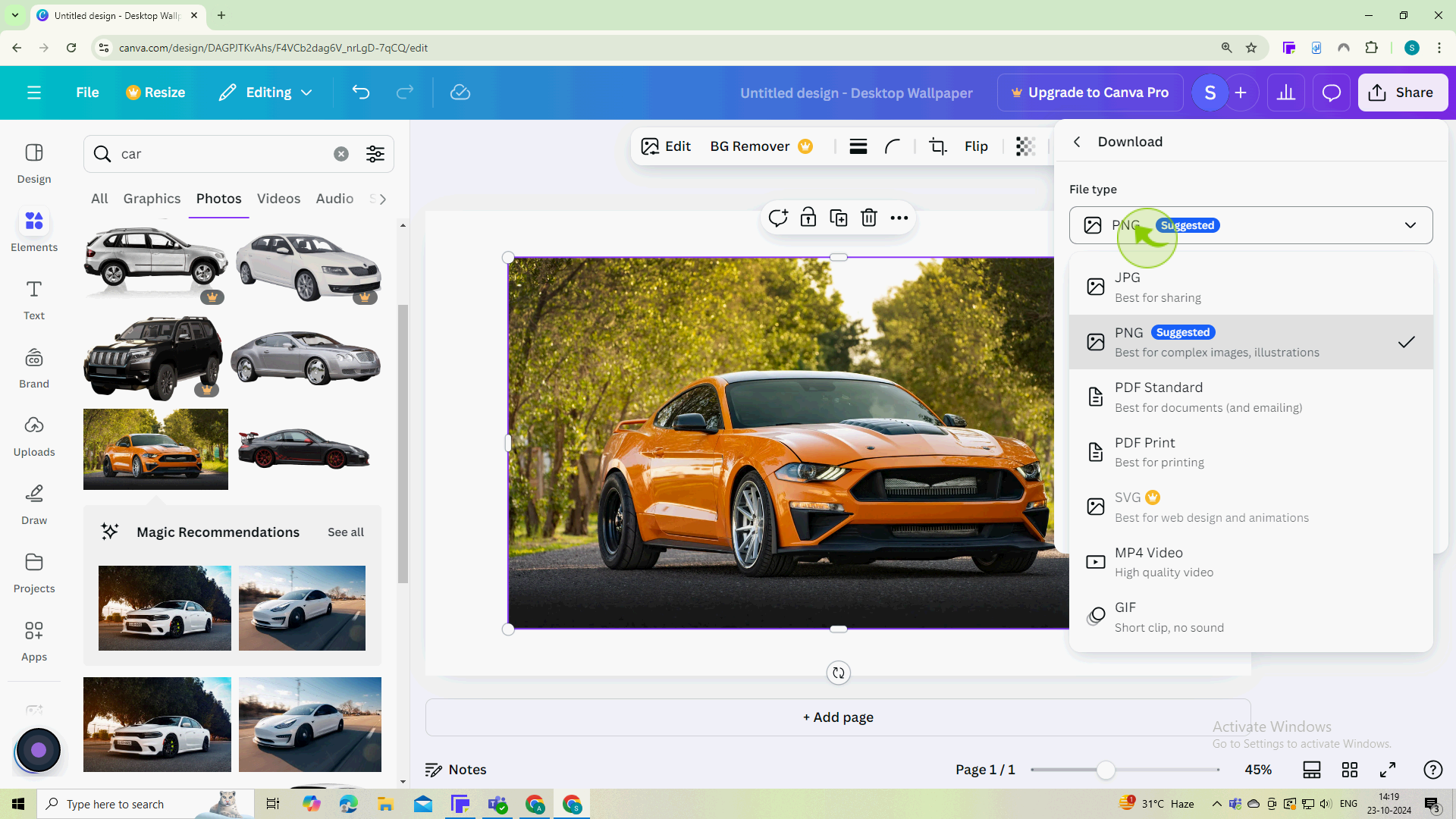
In the download options, choose "PNG"
PNG supports transparent backgrounds.

6
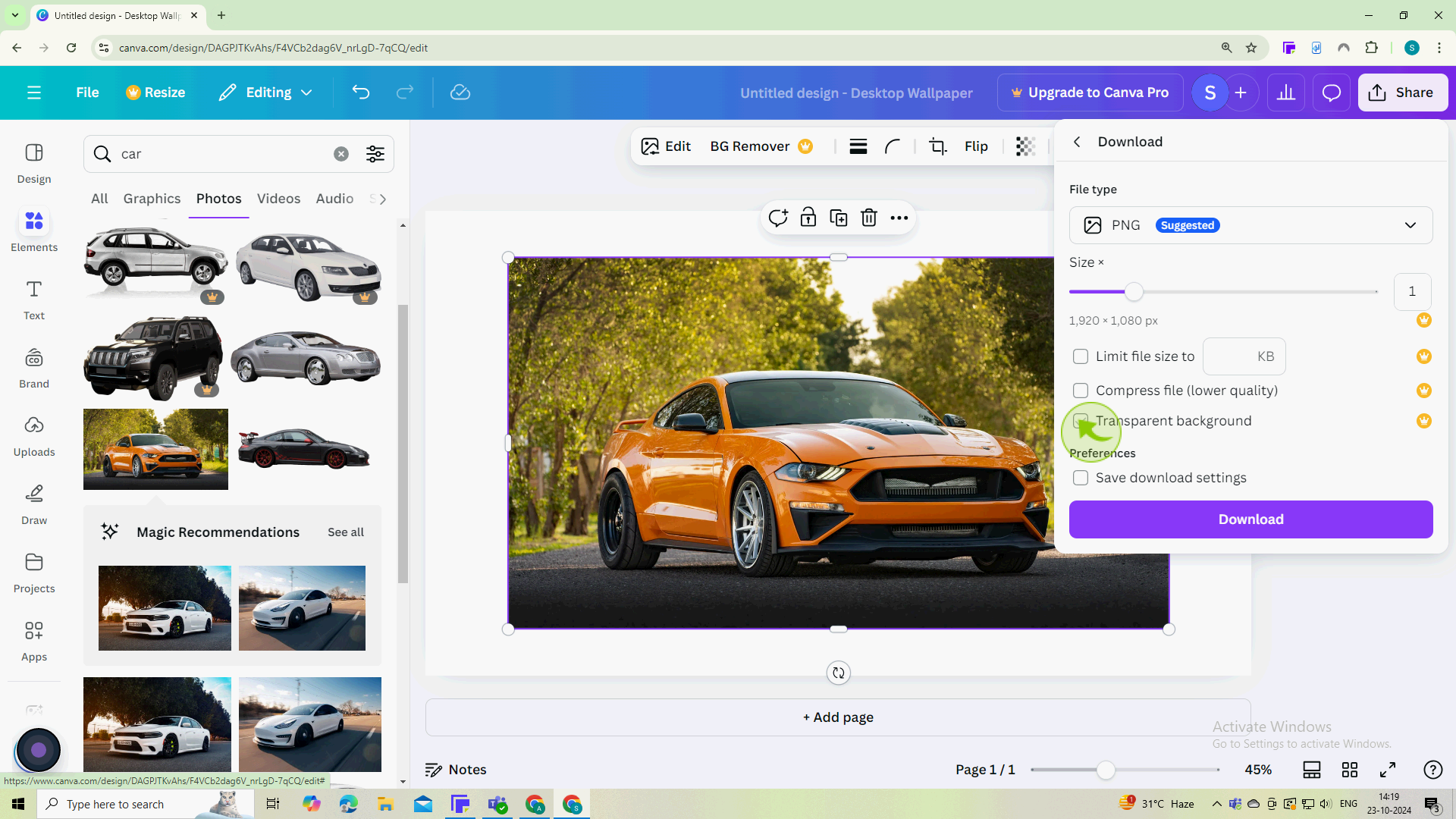
Make sure to check the box that says "Transparent background" to ensure your download will maintain the transparency.

7
After selecting your preferences, click the "Download" button.
That's it! You now have an image with a transparent background ready to use.