How to Layer Text Over Photos in Canva ?
|
 canva
|
canva
|
4 months ago
|
11 Steps
This guide provides a concise tutorial on effectively layering text over photos in Canva, covering techniques such as selecting fonts, adjusting text size, color, and opacity, applying shadows and outlines, and utilizing Canva's built-in design tools to create visually engaging and impactful text overlays for photos.
How to Layer Text Over Photos in Canva ?
|
 canva
|
canva
|
11 Steps
2
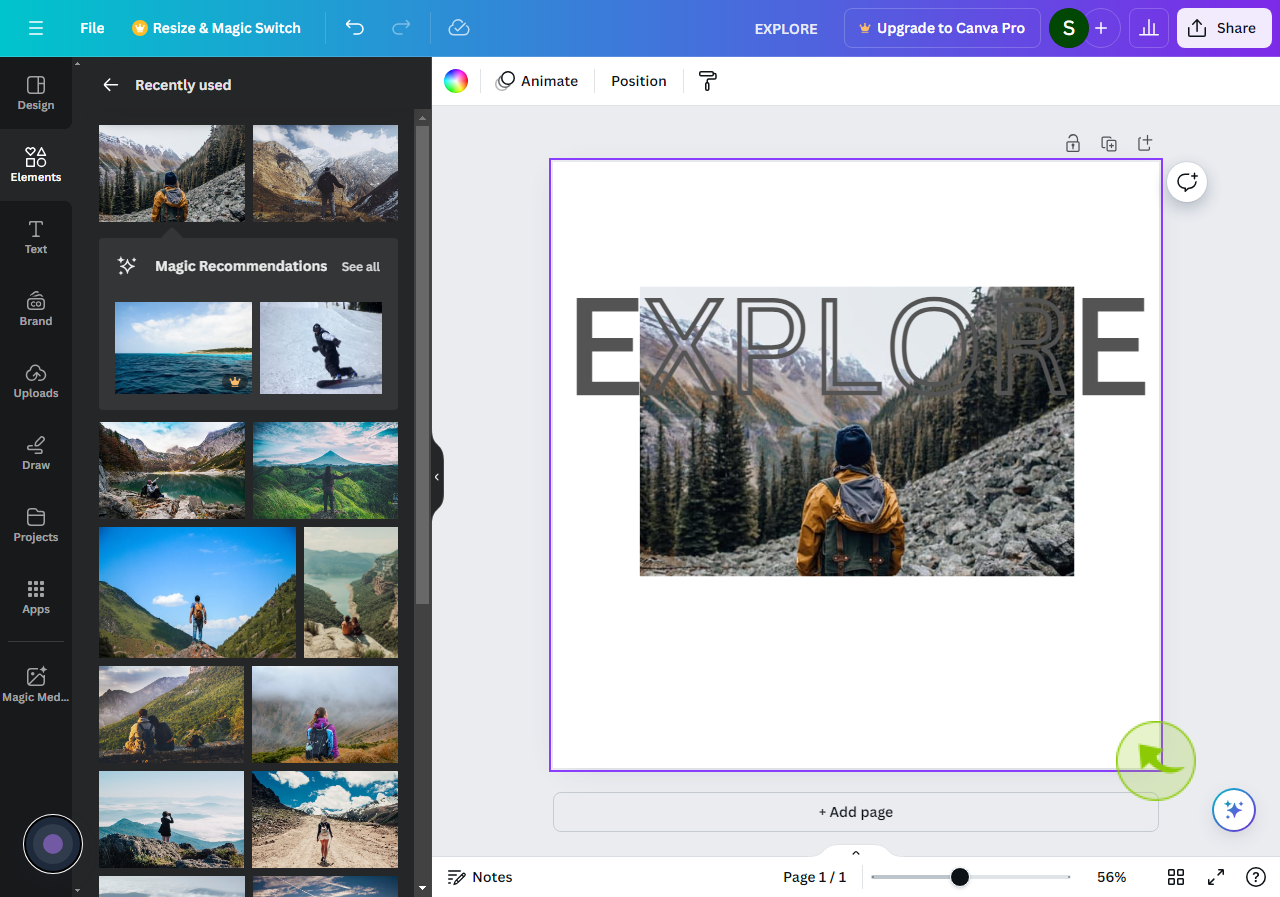
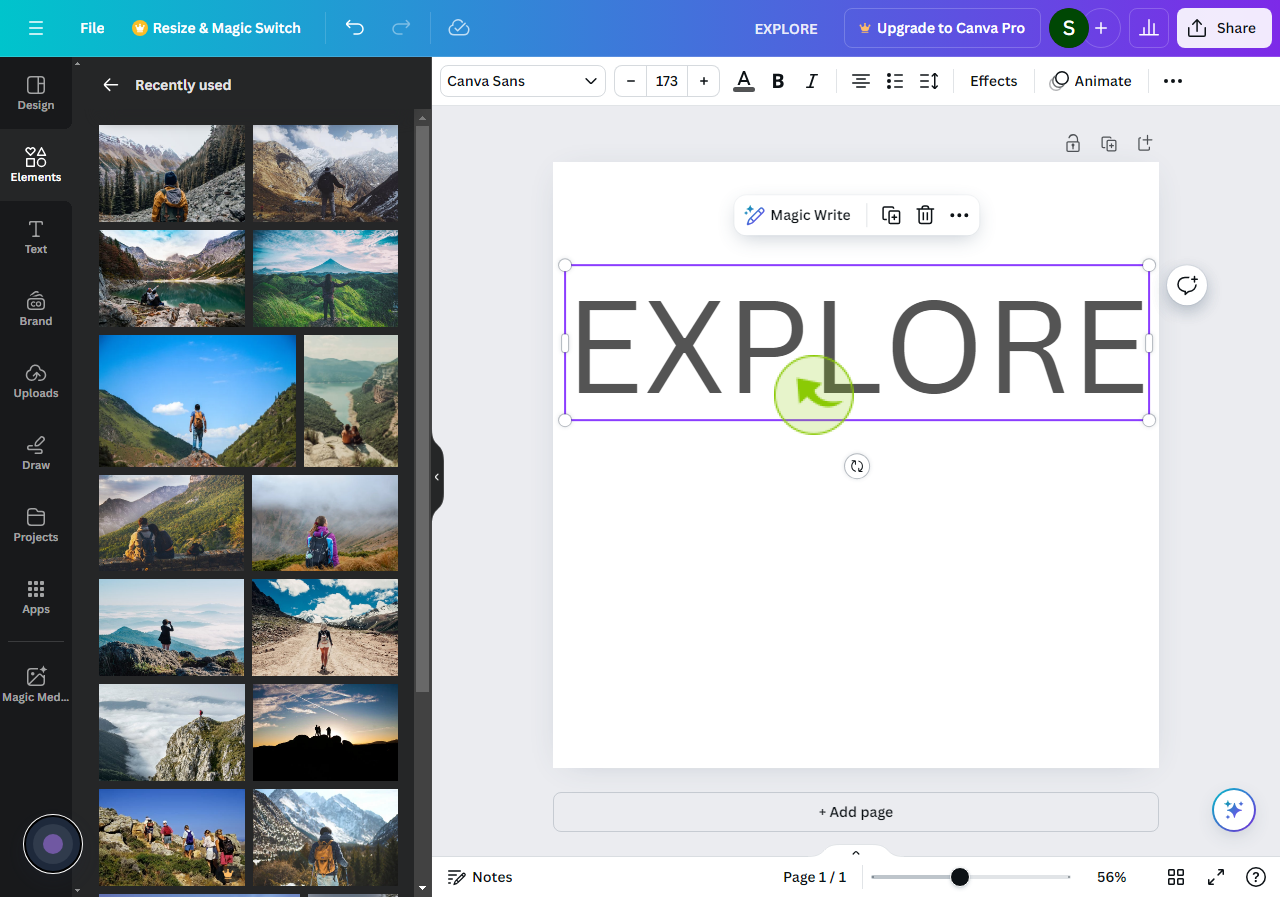
Click on the "Text" Box.

3
Click on "Duplicate".

4
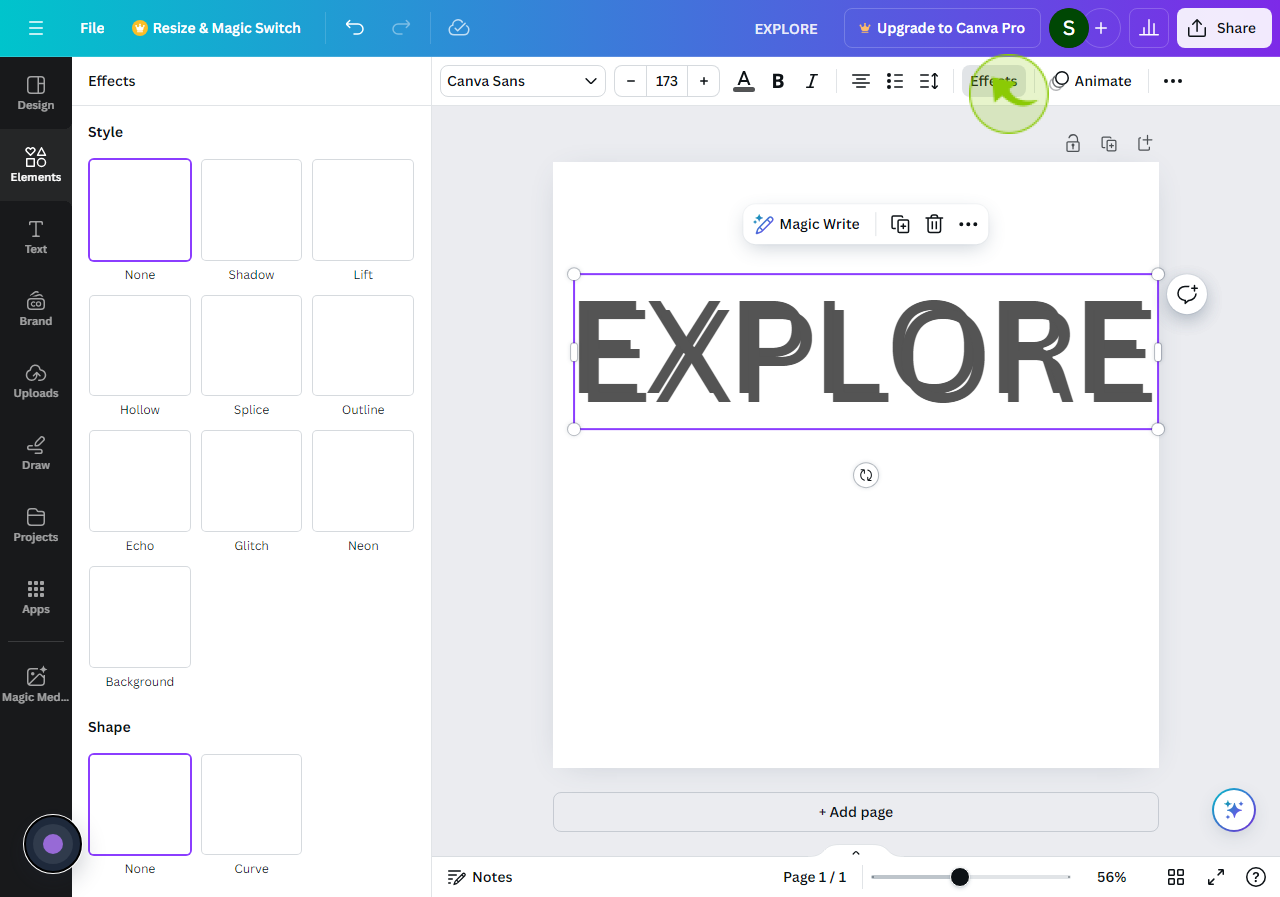
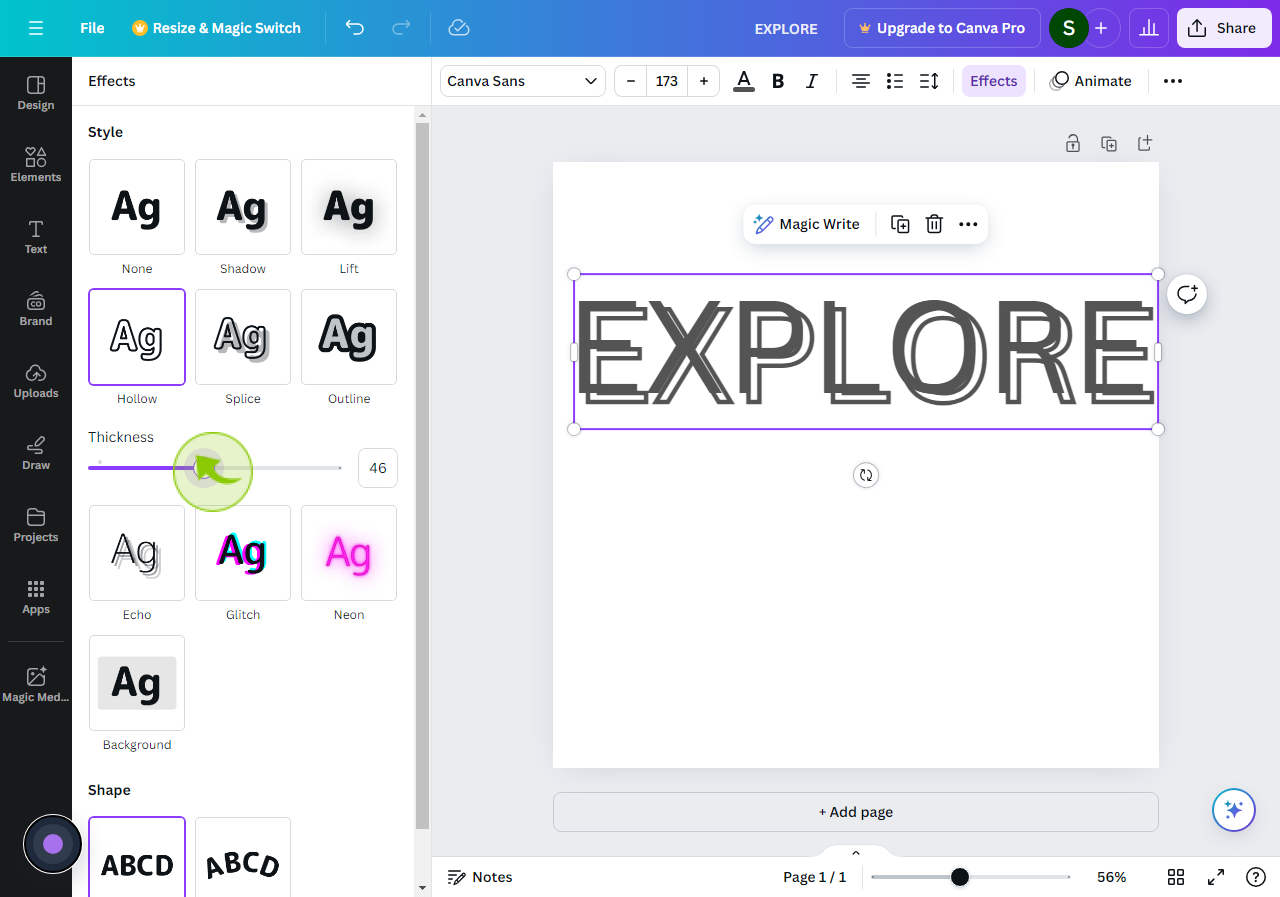
Then Click on "Effects".

5
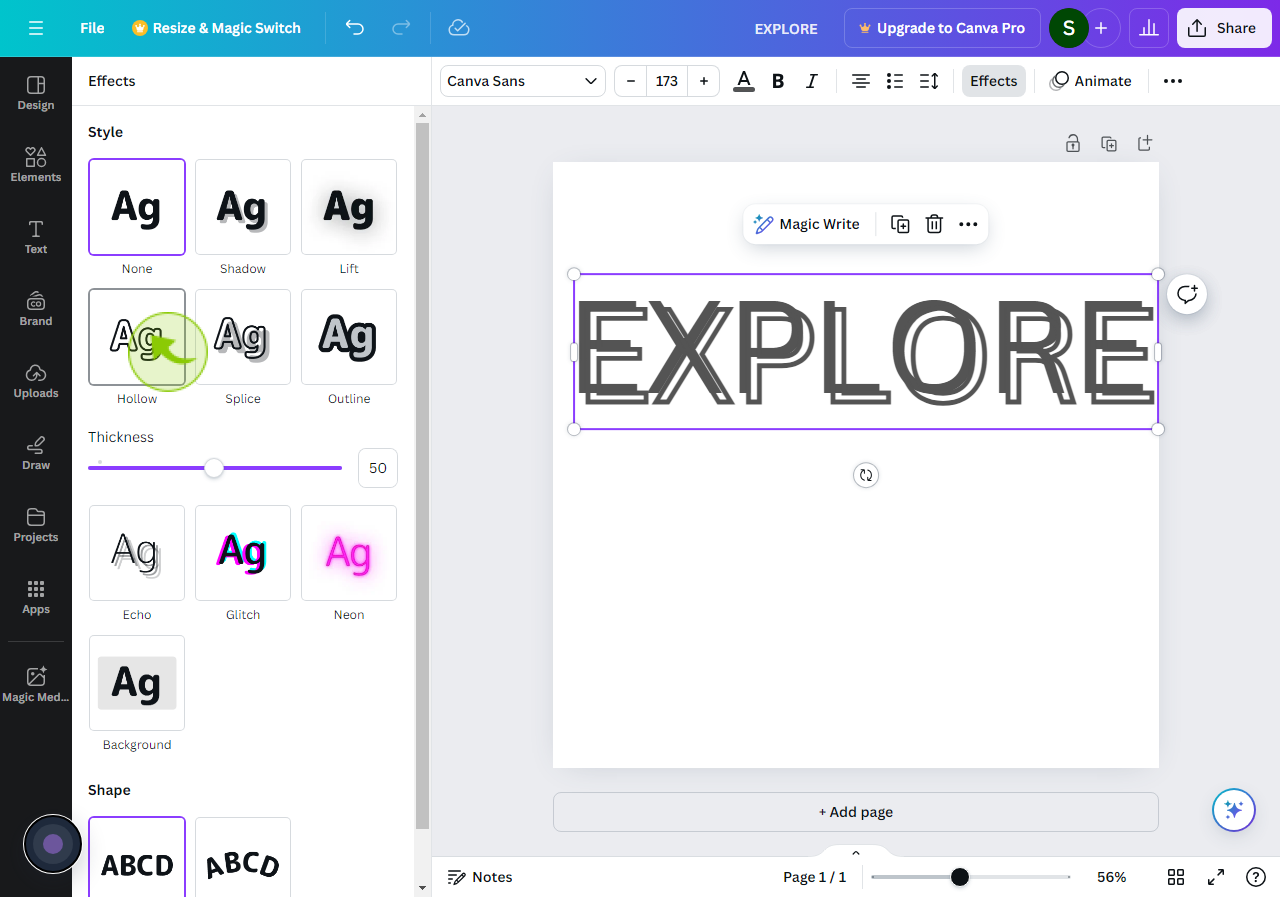
Select "Hollow" Under the Style Menu.

6
Click the "Thickness" Range Slider.
Move the slider of thickness according to you.

7
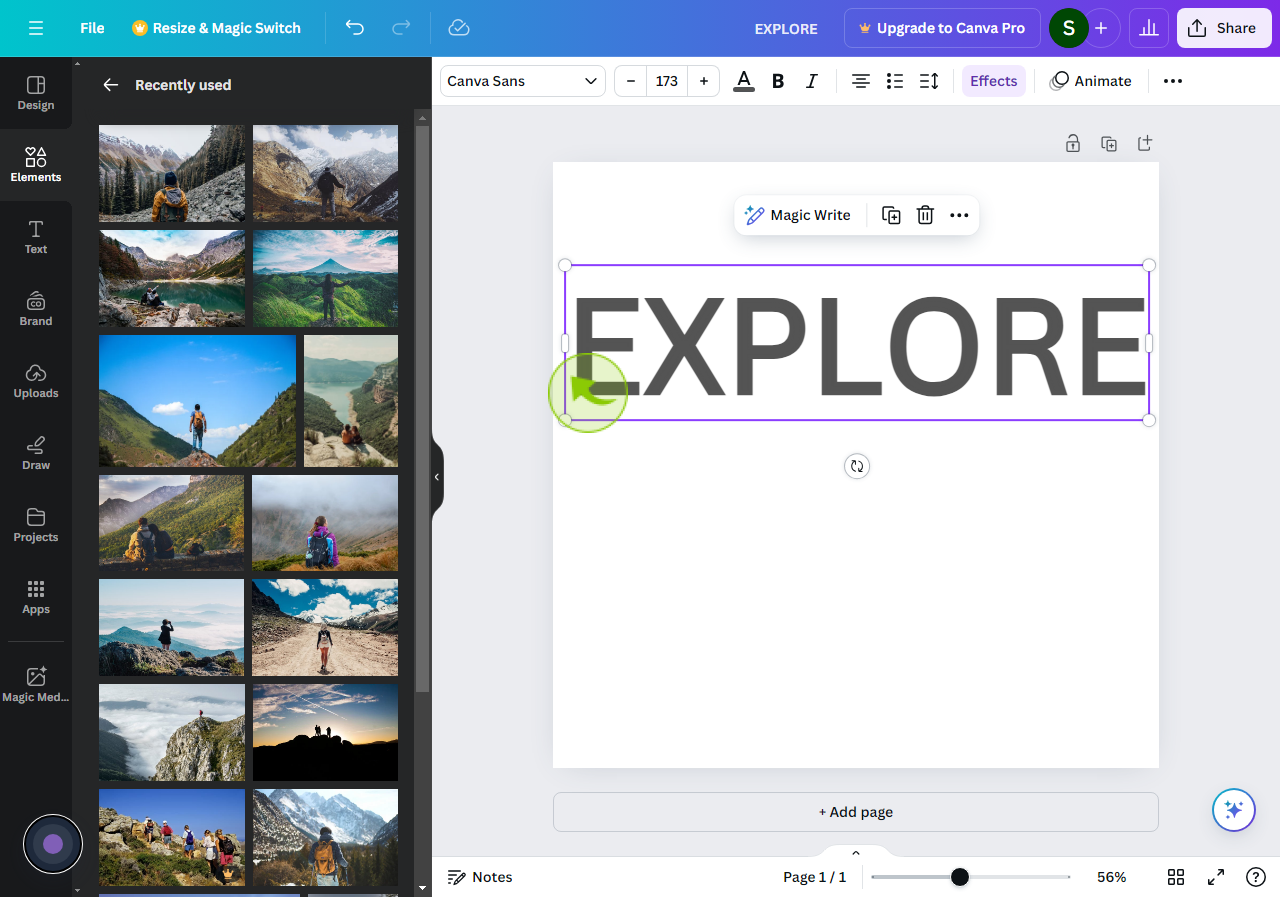
Align Both "Text Together".

8
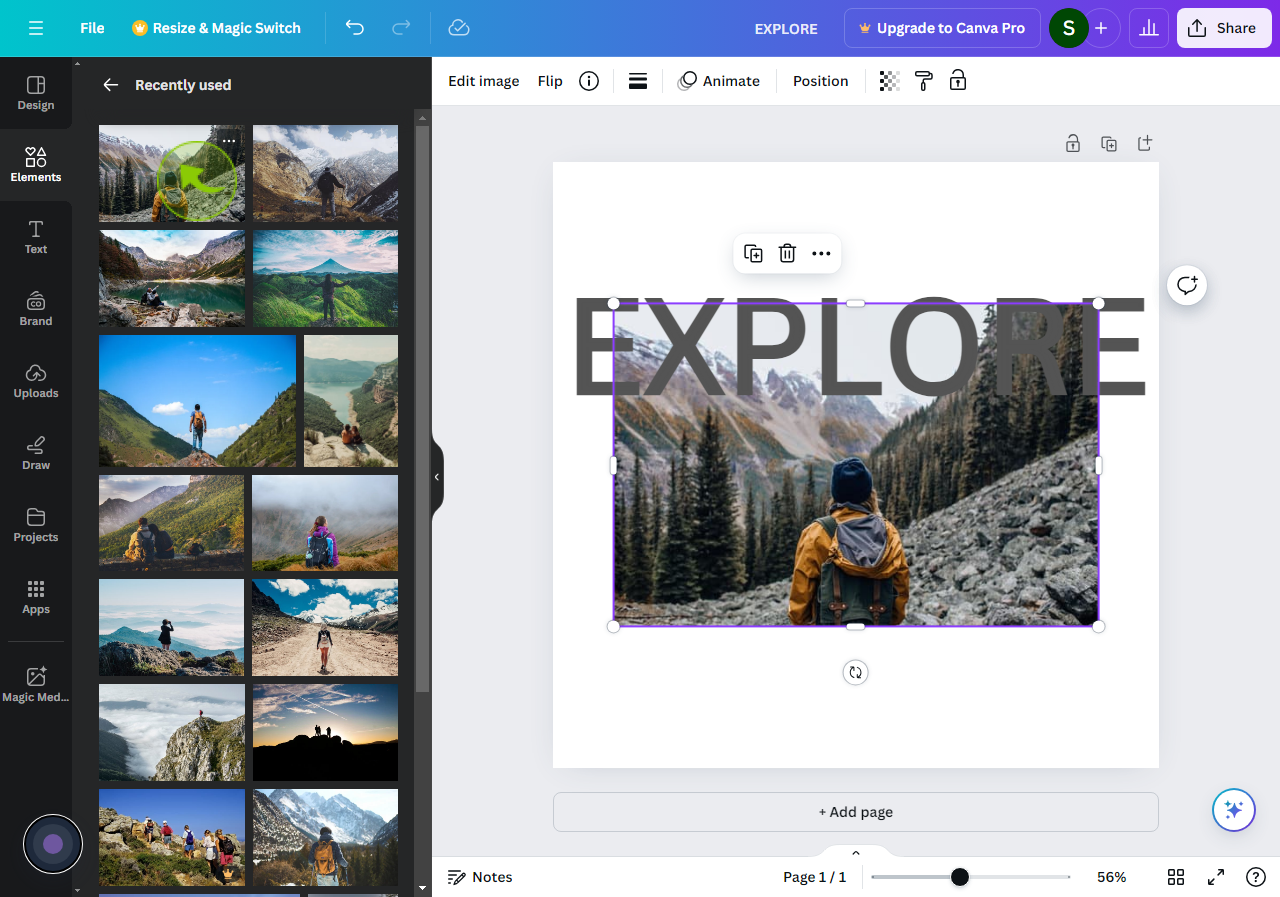
Add "Photo or Graphic".

9
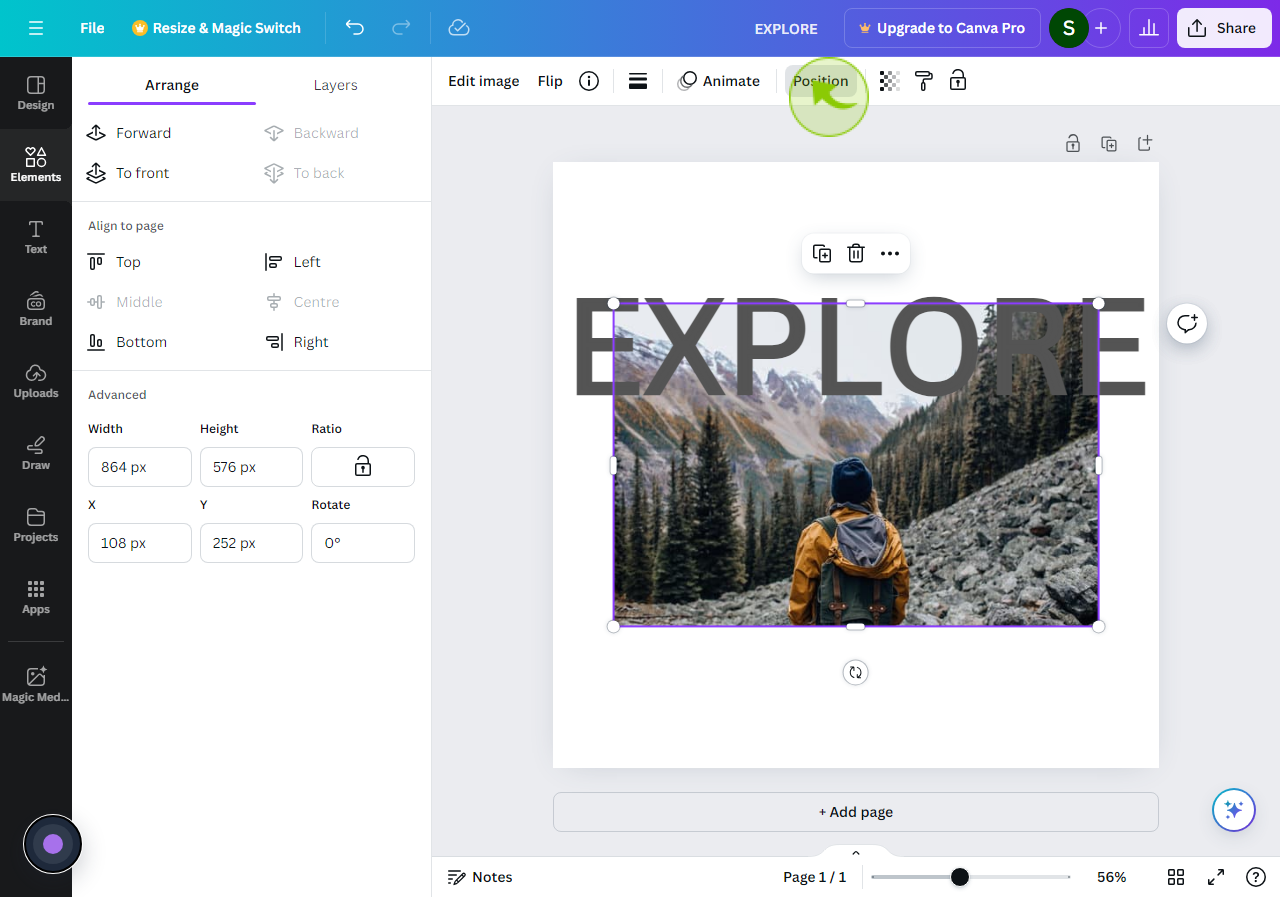
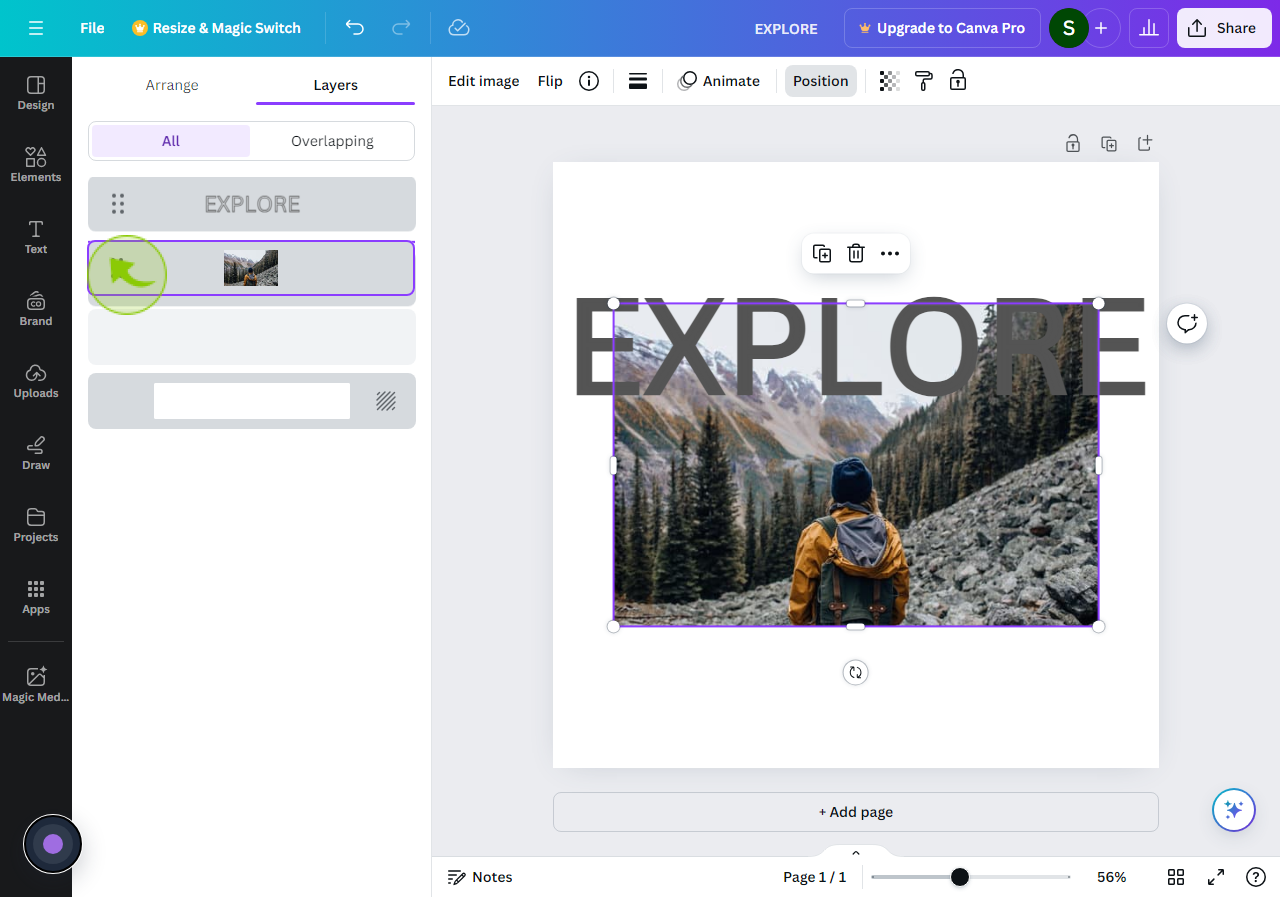
Click on "Position" Then Click on "Layers".
Click on position then click on layers.

10
Click and Drag the "Layers".
So the hollow text in on top, the graphic is in the middle, and the solid text is at the bottom.

11
Here is your "Image" Ready.